Trong thášŋ giáŧi káŧđ thuášt sáŧ Äᚧy sášŊc mà u mà chÚng ta Äang sáŧng, chášŊc hášģn bᚥn ÄÃĢ táŧŦng nghe Äášŋn cáŧĨm táŧŦ RGB â Äáš·c biáŧt nášŋu bᚥn là m viáŧc trong lÄĐnh váŧąc thiášŋt kášŋ, nhiášŋp ášĢnh hay ÄÆĄn giášĢn là cháŧnh sáŧa ášĢnh trÊn mÃĄy tÃnh. NhÆ°ng liáŧu bᚥn cÃģ tháŧąc sáŧą hiáŧu RGB là gÃŽ? nÃģ hoᚥt Äáŧng nhÆ° thášŋ nà o và tᚥi sao lᚥi quan tráŧng Äášŋn vášy?
RGB khÃīng cháŧ là ba cháŧŊ cÃĄi ngášŦu nhiÊn. ÄÃĒy là  háŧ mà u náŧn tášĢng tᚥo nÊn máŧi hÃŽnh ášĢnh bᚥn nhÃŽn thášĨy trÊn mà n hÃŽnh Äiáŧn thoᚥi, mÃĄy tÃnh, TV, thášm chà là ÄÃĻn LED trong cÄn phÃēng cáŧ§a bᚥn. TáŧŦ nháŧŊng báŧĐc ášĢnh lung linh trÊn mᚥng xÃĢ háŧi Äášŋn nháŧŊng Äoᚥn phim sáŧng Äáŧng trÊn Netflix, tášĨt cášĢ Äáŧu cÃģ sáŧą gÃģp máš·t cáŧ§a RGB.
Trong bà i viášŋt nà y, chÚng ta sáš― cÃđng khÃĄm phÃĄ sÃĒu váŧ háŧ mà u RGB â táŧŦ Äáŧnh nghÄĐa, láŧch sáŧ, nguyÊn lÃ― hoᚥt Äáŧng, Äášŋn áŧĐng dáŧĨng tháŧąc tášŋ và xu hÆ°áŧng tÆ°ÆĄng lai. Nášŋu bᚥn muáŧn hiáŧu rÃĩ hÆĄn váŧ ângÃīn ngáŧŊ cáŧ§a mà u sášŊc sáŧâ, thÃŽ bà i viášŋt nà y chÃnh là dà nh cho bᚥn.
-
RGB(255, 0, 0) = Äáŧ tÆ°ÆĄi
-
RGB(0, 255, 0) = xanh lÃĄ tÆ°ÆĄi
-
RGB(0, 0, 255) = xanh dÆ°ÆĄng tÆ°ÆĄi
Háŧ RGB thÆ°áŧng ÄÆ°áŧĢc sáŧ dáŧĨng trong cÃĄc thiášŋt báŧ hiáŧn tháŧ nhÆ°Â mà n hÃŽnh mÃĄy tÃnh, TV, Äiáŧn thoᚥi di Äáŧng, mÃĄy ášĢnh káŧđ thuášt sáŧ và cÃĄc áŧĐng dáŧĨng Äáŧ háŧa. Nášŋu bᚥn Äang nhÃŽn và o mà n hÃŽnh ngay lÚc nà y â thÃŽ xin chÚc máŧŦng, bᚥn Äang tÆ°ÆĄng tÃĄc váŧi thášŋ giáŧi thÃīng qua RGB ÄášĨy!
Táŧng quan toà n diáŧn váŧ mÃī hÃŽnh mà u RGB
MÃī hÃŽnh mà u RGB sáŧ dáŧĨng mÃī hÃŽnh báŧ sung trong ÄÃģ ÃĄnh sÃĄng Äáŧ, xanh lÃĄ cÃĒy và xanh lam ÄÆ°áŧĢc táŧ háŧĢp váŧi nhau theo nhiáŧu phÆ°ÆĄng tháŧĐc khÃĄc nhau Äáŧ tᚥo thà nh cÃĄc mà u khÃĄc.

TáŧŦ viášŋt tášŊt RGB trong tiášŋng Anh cÃģ nghÄĐa
 R: Red (mà u Äáŧ)
G: Green (mà u xanh lÃĄ cÃĒy)
B: (blue (mà u xanh lam)
 ÄÃĒy là ba mà u gáŧc trong cÃĄc mÃī hÃŽnh ÃĄnh sÃĄng báŧ sung.
 * ChÚ Ã―: MÃī hÃŽnh mà u RGB táŧą bášĢn thÃĒn nÃģ khÃīng Äáŧnh nghÄĐa thášŋ nà o là âÄáŧâ, âxanh lÃĄ cÃĒyâ và âxanh lamâ máŧt cÃĄch chÃnh xÃĄc, vÃŽ thášŋ váŧi cÃđng cÃĄc giÃĄ tráŧ nhÆ° nhau cáŧ§a RGB cÃģ tháŧ mÃī tášĢ cÃĄc mà u tÆ°ÆĄng Äáŧi khÃĄc nhau trÊn cÃĄc thiášŋt báŧ khÃĄc nhau cÃģ cÃđng máŧt mÃī hÃŽnh mà u. Trong khi chÚng cÃđng chia sášŧ máŧt mÃī hÃŽnh mà u chung, khÃīng gian mà u tháŧąc sáŧą cáŧ§a chÚng là giao Äáŧng máŧt cÃĄch ÄÃĄng káŧ
CÆĄ sáŧ sinh háŧc
CÃĄc mà u gáŧc cÃģ liÊn quan Äášŋn cÃĄc khÃĄi niáŧm sinh háŧc hÆĄn là vášt lÃ―, nÃģ dáŧąa trÊn cÆĄ sáŧ phášĢn áŧĐng sinh lÃ― háŧc cáŧ§a mášŊt ngÆ°áŧi Äáŧi váŧi ÃĄnh sÃĄng. MášŊt ngÆ°áŧi cÃģ cÃĄc tášŋ bà o cášĢm quang cÃģ hÃŽnh nÃģn nÊn cÃēn ÄÆ°áŧĢc gáŧi là tášŋ bà o hÃŽnh nÃģn, cÃĄc tášŋ bà o nà y thÃīng thÆ°áŧng cÃģ phášĢn áŧĐng cáŧąc Äᚥi váŧi ÃĄnh sÃĄng và ng â xanh lÃĄ cÃĒy (tášŋ bà o hÃŽnh nÃģn L), xanh lÃĄ cÃĒy (tášŋ bà o hÃŽnh nÃģn M) và xanh lam (tášŋ bà o hÃŽnh nÃģn S) tÆ°ÆĄng áŧĐng váŧi cÃĄc bÆ°áŧc sÃģng khoášĢng 564 nm, 534 nm và 420 nm. Và dáŧĨ:mà u và ng thášĨy ÄÆ°áŧĢc khi cÃĄc tášŋ bà o cášĢm nhášn mà u xanh ÃĄnh và ng ÄÆ°áŧĢc kÃch thÃch nhiáŧu hÆĄn máŧt chÚt so váŧi tášŋ bà o cášĢm nhášn mà u xanh lÃĄ cÃĒy và mà u Äáŧ cášĢm nhášn ÄÆ°áŧĢc khi cÃĄc tášŋ bà o cášĢm nhášn mà u và ng â xanh lÃĄ cÃĒy ÄÆ°áŧĢc kÃch thÃch nhiáŧu hÆĄn so váŧi tášŋ bà o cášĢm nhášn mà u xanh lÃĄ cÃĒy.Â
Máš·c dÃđ biÊn Äáŧ cáŧąc Äᚥi cáŧ§a cÃĄc phášĢn xᚥ cáŧ§a cÃĄc tášŋ bà o cášĢm quang khÃīng diáŧ n ra áŧ cÃĄc bÆ°áŧc sÃģng cáŧ§a mà u âÄáŧâ, âxanh lÃĄ cÃĒyâ và âxanh lamâ, ba mà u nà y ÄÆ°áŧĢc mÃī tášĢ nhÆ° là cÃĄc mà u gáŧc vÃŽ chÚng cÃģ tháŧ sáŧ dáŧĨng máŧt cÃĄch tÆ°ÆĄng Äáŧi Äáŧc lášp Äáŧ kÃch thÃch ba loᚥi tášŋ bà o cášĢm quang.
Äáŧ sinh ra khoášĢng mà u táŧi Æ°u cho cÃĄc loà i Äáŧng vášt khÃĄc, cÃĄc mà u gáŧc khÃĄc cÃģ tháŧ ÄÆ°áŧĢc sáŧ dáŧĨng. Váŧi cÃĄc loà i vášt cÃģ báŧn loᚥi tášŋ bà o cášĢm quang, chášģng hᚥn nhÆ° nhiáŧu loᚥi chim, ngÆ°áŧi ta cÃģ láš― phášĢi nÃģi là cᚧn táŧi báŧn mà u gáŧc; cho cÃĄc loà i vášt cháŧ cÃģ hai loᚥi tášŋ bà o cášĢm quang, nhÆ° phᚧn láŧn cÃĄc loᚥi Äáŧng vášt cÃģ vÚ, thÃŽ cháŧ cᚧn hai mà u gáŧc.
RGB và hiáŧn tháŧ
Máŧt trong nháŧŊng áŧĐng dáŧĨng pháŧ biášŋn nhášĨt cáŧ§a mÃī hÃŽnh mà u RGB là viáŧc hiáŧn tháŧ mà u sášŊc trong cÃĄc áŧng tia ÃĒm cáŧąc, mà n hÃŽnh tinh tháŧ láŧng hay mà n hÃŽnh plasma, chášģng hᚥn nhÆ° mà n hÃŽnh mÃĄy tÃnh hay ti vi. Máŧi Äiáŧm ášĢnh trÊn mà n hÃŽnh cÃģ tháŧ ÄÆ°áŧĢc tháŧ hiáŧn trong báŧ nháŧ mÃĄy tÃnh nhÆ° là cÃĄc giÃĄ tráŧ Äáŧc lášp cáŧ§a mà u Äáŧ, xanh lÃĄ cÃĒy và xanh lam. CÃĄc giÃĄ tráŧ nà y ÄÆ°áŧĢc chuyáŧn Äáŧi thà nh cÃĄc cÆ°áŧng Äáŧ và gáŧi táŧi mà n hÃŽnh. Bášąng viáŧc sáŧ dáŧĨng cÃĄc táŧ háŧĢp thÃch háŧĢp cáŧ§a cÃĄc cÆ°áŧng Äáŧ ÃĄnh sÃĄng Äáŧ, xanh lÃĄ cÃĒy và xanh lam, mà n hÃŽnh cÃģ tháŧ tÃĄi tᚥo lᚥi phᚧn láŧn cÃĄc mà u trong khoášĢng Äen và trášŊng. CÃĄc phᚧn cáŧĐng hiáŧn tháŧ Äiáŧn hÃŽnh ÄÆ°áŧĢc sáŧ dáŧĨng cho cÃĄc mà n hÃŽnh mÃĄy tÃnh trong nÄm 2003 sáŧ dáŧĨng táŧng cáŧng 24 bit thÃīng tin cho máŧi Äiáŧm ášĢnh (trong tiášŋng Anh thÃīng thÆ°áŧng ÄÆ°áŧĢc biášŋt Äášŋn nhÆ° bits per pixel hay bpp). NÃģ tÆ°ÆĄng áŧĐng váŧi máŧi 8 bit cho mà u Äáŧ, xanh lÃĄ cÃĒy và xanh lam, tᚥo thà nh máŧt táŧ háŧĢp 256 cÃĄc giÃĄ tráŧ cÃģ tháŧ, hay 256 máŧĐc cÆ°áŧng Äáŧ cho máŧi mà u. Váŧi háŧ tháŧng nhÆ° thášŋ, khoášĢng 16,7 triáŧu mà u ráŧi rᚥc cÃģ tháŧ tÃĄi tᚥo.
CÃīng nghiáŧp Äiáŧn táŧ
RGB là máŧt dᚥng cáŧ§a tÃn hiáŧu thà nh phᚧn cáŧ§a video, ÄÆ°áŧĢc sáŧ dáŧĨng trong ngà nh cÃīng nghiáŧp Äiáŧn táŧ chášŋ tᚥo cÃĄc thiášŋt báŧ nghe nhÃŽn. NÃģ gáŧm cÃģ ba tÃn hiáŧu â Äáŧ, xanh lÃĄ cÃĒy và xanh lam ÄÆ°áŧĢc truyáŧn Äi trong ba dÃĒy cÃĄp riÊng biáŧt. CÃĄc cÃĄp báŧ sung ÄÃīi khi là cᚧn thiášŋt Äáŧ truyáŧn Äi cÃĄc tÃn hiáŧu Äáŧng báŧ. CÃĄc Äáŧnh dᚥng tÃn hiáŧu RGB thÃīng thÆ°áŧng dáŧąa trÊn cÃĄc phiÊn bášĢn sáŧa Äáŧi cáŧ§a cÃĄc tiÊu chuášĐn RS-170 và RS-343 cho cÃĄc thiášŋt báŧ hiáŧn tháŧ video ÄÆĄn sášŊc. Loᚥi hÃŽnh nà y cáŧ§a tÃn hiáŧu video ÄÆ°áŧĢc sáŧ dáŧĨng ráŧng rÃĢi áŧ chÃĒu Ãu vÃŽ nÃģ là tÃn hiáŧu cÃģ chášĨt lÆ°áŧĢng táŧt nhášĨt cÃģ tháŧ truyáŧn Äi trong cÃĄc báŧ kášŋt náŧi SCART tiÊu chuášĐn. Ngoà i phᚥm vi chÃĒu Ãu, RGB khÃīng phášĢi là dᚥng tÃn hiáŧu video pháŧ biášŋn â S-Video chiášŋm váŧ trà nà y trong phᚧn láŧn cÃĄc khu váŧąc phi-Ãu chÃĒu. Tuy nhiÊn, phᚧn láŧn cÃĄc mà n hÃŽnh mÃĄy tÃnh trÊn thášŋ giáŧi sáŧ dáŧĨng RGB.
Biáŧu diáŧ n dᚥng sáŧ 24 bit
Khi biáŧu diáŧ n dÆ°áŧi dᚥng sáŧ, cÃĄc giÃĄ tráŧ RGB trong mÃī hÃŽnh 24 bpp thÃīng thÆ°áŧng ÄÆ°áŧĢc ghi bášąng cáš·p ba sáŧ nguyÊn giáŧŊa 0 và 255, máŧi sáŧ Äᚥi diáŧn cho cÆ°áŧng Äáŧ cáŧ§a mà u Äáŧ, xanh lÃĄ cÃĒy, xanh lam trong trášt táŧą nhÆ° thášŋ.
VÃ dáŧĨ:
(0, 0, 0) là mà u Äen
(255, 255, 255) là mà u trášŊng
(255, 0, 0) là mà u Äáŧ
(0, 255, 0) là mà u xanh lÃĄ cÃĒy
(0, 0, 255) là mà u xanh lam
(255, 255, 0) là mà u và ng
(0, 255, 255) là mà u xanh ngáŧc
(255, 0, 255) là mà u háŧng sášŦm
Äáŧnh nghÄĐa trÊn sáŧ dáŧĨng tháŧa thuášn ÄÆ°áŧĢc biášŋt Äášŋn nhÆ° là toà n báŧ khoášĢng RGB. ThÃīng thÆ°áŧng, RGB cho video káŧđ thuášt sáŧ khÃīng phášĢi là toà n báŧ khoášĢng nà y. Thay vÃŽ thášŋ video RGB sáŧ dáŧĨng tháŧa thuášn váŧi thang Äáŧ và cÃĄc giÃĄ tráŧ tÆ°ÆĄng Äáŧi chášģng hᚥn nhÆ° (16, 16, 16) là mà u Äen, (235, 235, 235) là mà u trášŊng v.v. Và dáŧĨ, cÃĄc thang Äáŧ và giÃĄ tráŧ tÆ°ÆĄng Äáŧi nà y ÄÆ°áŧĢc sáŧ dáŧĨng cho Äáŧnh nghÄĐa RGB káŧđ thuášt sáŧ trong CCIR 601.
Kiáŧu 16 bit
CÃēn cÃģ kiáŧu 16 bpp, trong ÄÃģ hoáš·c là cÃģ 5 bit cho máŧi mà u, gáŧi là kiáŧu 555 hay thÊm máŧt bit cÃēn lᚥi cho mà u xanh lÃĄ cÃĒy (vÃŽ mášŊt cÃģ tháŧ cášĢm nhášn mà u nà y táŧt hÆĄn so váŧi cÃĄc mà u khÃĄc), gáŧi là kiáŧu 56Kiáŧu 24 bpp nÃģi chung ÄÆ°áŧĢc gáŧi là thášt mà u, trong khi kiáŧu 16 bpp ÄÆ°áŧĢc gáŧi là cao mà u.
Kiáŧu 32 bit
CÃĄi gáŧi là kiáŧu 32 bppphᚧn láŧn là sáŧą Äáŧng nhášĨt chÃnh xÃĄc váŧi kiáŧu 24 bpp, do áŧ ÄÃĒy tháŧąc sáŧą cÅĐng cháŧ cÃģ 8 bit cho máŧi mà u thà nh phᚧn, tÃĄm bit dÆ° ÄÆĄn giášĢn là khÃīng sáŧ dáŧĨng (ngoᚥi tráŧŦ khášĢ nÄng sáŧ dáŧĨng nhÆ° là kÊnh alpha). LÃ― do cáŧ§a viáŧc máŧ ráŧng cáŧ§a kiáŧu 32 bpp là vášn táŧc cao hÆĄn mà phᚧn láŧn cÃĄc phᚧn cáŧĐng ngà y nay cÃģ tháŧ truy cášp cÃĄc dáŧŊ liáŧu ÄÆ°áŧĢc sášŊp xášŋp trong cÃĄc Äáŧa cháŧ byte cÃģ tháŧ chia ÄÆ°áŧĢc ngang nhau theo cášĨp sáŧ cáŧ§a 2, so váŧi cÃĄc dáŧŊ liáŧu khÃīng ÄÆ°áŧĢc sášŊp xášŋp nhÆ° vášy.
Kiáŧu 48 bit
 âKiáŧu 16-bitâ cÅĐng cÃģ tháŧ Äáŧ cháŧ táŧi 16 bit cho máŧi mà u thà nh phᚧn, tᚥo ra trong kiáŧu 48 bpp. Kiáŧu nà y là m cho nÃģ cÃģ khášĢ nÄng biáŧu tháŧ 65.535 sášŊc thÃĄi máŧi mà u thà nh phᚧn thay vÃŽ cháŧ cÃģ 25NÃģ Äᚧu tiÊn ÄÆ°áŧĢc sáŧ dáŧĨng trong cháŧnh sáŧa hÃŽnh ášĢnh chuyÊn nghiáŧp, nhÆ° Photoshop cáŧ§a Adobe Äáŧ duy trÃŽ sáŧą chÃnh xÃĄc cao hÆĄn khi cÃģ hÆĄn máŧt thuášt toÃĄn láŧc hÃŽnh ášĢnh ÄÆ°áŧĢc sáŧ dáŧĨng Äáŧi váŧi hÃŽnh ášĢnh ÄÃģ. Váŧi cháŧ cÃģ 8 bit cho máŧi mà u, cÃĄc sai sáŧ là m trÃēn cÃģ xu hÆ°áŧng tÃch lÅĐy sau máŧi thuášt toÃĄn láŧc hÃŽnh ášĢnh ÄÆ°áŧĢc sáŧ dáŧĨng và là m biášŋn dᚥng kášŋt quášĢ cuáŧi cÃđng.
RGBA
Váŧi nhu cᚧu váŧ cÃĄc hÃŽnh ášĢnh ghÃĐp ÄÃĢ xuášĨt hiáŧn phÆ°ÆĄng ÃĄn cáŧ§a RGB trong ÄÃģ thÊm và o kÊnh 8 bit dÆ° cho Äáŧ trong suáŧt, vÃŽ thášŋ tᚥo ra Äáŧnh dᚥng 32 bpp. KÊnh trong suáŧt ÄÆ°áŧĢc biášŋt Äášŋn pháŧ biášŋn hÆĄn nhÆ° là kÊnh alpha, vÃŽ thášŋ Äáŧnh dᚥng nà y cÃģ tÊn là RGBA. CÅĐng lÆ°u Ã― rášąng vÃŽ nÃģ khÃīng thay Äáŧi bášĨt káŧģ cÃĄi gÃŽ trong mÃī hÃŽnh RGB, nÊn RGBA khÃīng phášĢi là máŧt mÃī hÃŽnh mà u khÃĄc biáŧt, nÃģ cháŧ là Äáŧnh dᚥng táŧp (file) trong ÄÃģ báŧ sung thÊm thÃīng tin váŧ Äáŧ trong suáŧt cÃđng váŧi thÃīng tin váŧ mà u trong cÃđng máŧt táŧp.
Phi tuyášŋn tÃnh
CÆ°áŧng Äáŧ cáŧ§a mà u hiáŧn tháŧ trÊn cÃĄc thiášŋt báŧ hiáŧn tháŧ hÃŽnh ášĢnh thÃīng thÆ°áŧng khÃīng táŧ· láŧ thuášn váŧi cÃĄc giÃĄ tráŧ R, G, B. Và dáŧĨ, giÃĄ tráŧ 127 là rášĨt gᚧn váŧi giÃĄ tráŧ chÃnh giáŧŊa cáŧ§a 0 và 255, cÆ°áŧng Äáŧ ÃĄnh sÃĄng cáŧ§a thiášŋt báŧ hiáŧn tháŧ khi phášĢi hiáŧn tháŧ giÃĄ tráŧ (127, 127, 127) cháŧ bášąng khoášĢng 18% cáŧ§a giÃĄ tráŧ khi hiáŧn tháŧ giÃĄ tráŧ (255, 255, 255), cháŧĐ khÃīng phášĢi 50%. Xem sáŧa cháŧŊa gamma Äáŧ biášŋt thÊm chi tiášŋt cáŧ§a vášĨn Äáŧ nà y.
Äáŧnh nghÄĐa cÆĄ bášĢn váŧ RGB
RGB là tÊn viášŋt tášŊt cáŧ§a ba mà u cÆĄ bášĢn trong ÃĄnh sÃĄng: Red (Äáŧ), Green (Xanh lÃĄ cÃĒy) và  Blue (Xanh dÆ°ÆĄng). ÄÃĒy là ba mà u náŧn tášĢng trong háŧ mà u ÃĄnh sÃĄng, và khi kášŋt háŧĢp chÚng váŧi cÃĄc máŧĐc Äáŧ sÃĄng khÃĄc nhau, bᚥn cÃģ tháŧ tᚥo ra hà ng triáŧu mà u sášŊc khÃĄc nhau.
KhÃĄc váŧi cÃĄch tráŧn mà u trong háŧi háŧa (sáŧ dáŧĨng mà u sÆĄn hay báŧt mà u), RGB là phÆ°ÆĄng phÃĄp tráŧn mà u cáŧng (additive color mixing) â táŧĐc là tráŧn ÃĄnh sÃĄng. Nášŋu bᚥn chiášŋu ÃĄnh sÃĄng Äáŧ, xanh lÃĄ và xanh dÆ°ÆĄng váŧi cÆ°áŧng Äáŧ táŧi Äa lÊn cÃđng máŧt Äiáŧm, bᚥn sáš― thášĨy mà u trášŊng. NgÆ°áŧĢc lᚥi, nášŋu khÃīng cÃģ ÃĄnh sÃĄng nà o cášĢ, kášŋt quášĢ là  mà u Äen.
Máŧi mà u trong RGB ÄÆ°áŧĢc biáŧu diáŧ n bášąng máŧt giÃĄ tráŧ táŧŦ 0 Äášŋn 255, nghÄĐa là :
-
RGB(0, 0, 0) = mà u Äen hoà n toà n
-
RGB(255, 255, 255) = mà u trášŊng hoà n toà n
-
RGB(255, 0, 0) = Äáŧ tÆ°ÆĄi
-
RGB(0, 255, 0) = xanh lÃĄ tÆ°ÆĄi
-
RGB(0, 0, 255) = xanh dÆ°ÆĄng tÆ°ÆĄi
Háŧ mà u RGB thÆ°áŧng ÄÆ°áŧĢc sáŧ dáŧĨng trong cÃĄc thiášŋt báŧ hiáŧn tháŧ nhÆ°Â mà n hÃŽnh mÃĄy tÃnh, TV, Äiáŧn thoᚥi di Äáŧng, mÃĄy ášĢnh káŧđ thuášt sáŧ và cÃĄc áŧĐng dáŧĨng Äáŧ háŧa. Nášŋu bᚥn Äang nhÃŽn và o mà n hÃŽnh ngay lÚc nà y â thÃŽ xin chÚc máŧŦng, bᚥn Äang tÆ°ÆĄng tÃĄc váŧi thášŋ giáŧi thÃīng qua RGB ÄášĨy!
Tᚥi sao háŧ mà u RGB lᚥi quan tráŧng?
Háŧ mà u RGB ÄÃģng vai trÃē trung tÃĒm trong thášŋ giáŧi káŧđ thuášt sáŧ mà chÚng ta Äang sáŧng hiáŧn nay. Hᚧu hášŋt nháŧŊng gÃŽ bᚥn nhÃŽn thášĨy trÊn mà n hÃŽnh â táŧŦ ášĢnh Äᚥi diáŧn Facebook, video YouTube cho Äášŋn giao diáŧn Äiáŧn thoᚥi thÃīng minh â Äáŧu ÄÆ°áŧĢc âváš―â nÊn bášąng RGB. NhÆ°ng tᚥi sao nÃģ lᚥi quan tráŧng Äášŋn vášy?

ChuášĐn cho hiáŧn tháŧ káŧđ thuášt sáŧ
RGB là  chuášĐn mà u máš·c Äáŧnh cho máŧi loᚥi mà n hÃŽnh. TášĨt cášĢ cÃĄc thiášŋt báŧ nhÆ°Â TV, mà n hÃŽnh mÃĄy tÃnh, Äiáŧn thoᚥi, mÃĄy ášĢnh káŧđ thuášt sáŧ, mÃĄy chiášŋu... Äáŧu dÃđng háŧ RGB Äáŧ tÃĄi hiáŧn hÃŽnh ášĢnh. BášĨt káŧģ hÃŽnh ášĢnh nà o bᚥn thášĨy trÊn mà n hÃŽnh Äáŧu ÄÆ°áŧĢc kášŋt háŧĢp táŧŦ ba mà u ÃĄnh sÃĄng: Äáŧ, xanh lÃĄ và xanh dÆ°ÆĄng. Nášŋu khÃīng cÃģ RGB, bᚥn sáš― khÃīng tháŧ thášĨy hÃŽnh ášĢnh âsáŧng Äáŧngâ nhÆ° hiáŧn tᚥi.
Dáŧ dà ng áŧĐng dáŧĨng và xáŧ lÃ―
Trong thiášŋt kášŋ Äáŧ háŧa, cháŧnh sáŧa ášĢnh, là m video hay lášp trÃŽnh web â RGB là háŧ mà u thÃĒn thiáŧn và dáŧ thao tÃĄc nhášĨt. CÃĄc phᚧn máŧm nhÆ°Â Photoshop, Illustrator, Premiere, Figma, Canva Äáŧu háŧ tráŧĢ RGB nhÆ° máŧt háŧ mà u chÃnh. Bᚥn cÃģ tháŧ tÃđy cháŧnh táŧŦng mà u theo thÃīng sáŧ RGB Äáŧ cÃģ kášŋt quášĢ chÃnh xÃĄc và Äáŧng nhášĨt.
Tᚥo ÄÆ°áŧĢc hà ng triáŧu mà u sášŊc
Váŧi 256 máŧĐc cÆ°áŧng Äáŧ cho máŧi mà u (0â255), RGB cÃģ tháŧ tᚥo ra hÆĄn 16 triáŧu mà u sášŊc khÃĄc nhau. Äiáŧu nà y cho phÃĐp hÃŽnh ášĢnh ÄÆ°áŧĢc hiáŧn tháŧ váŧi Äáŧ chi tiášŋt mà u sášŊc cáŧąc káŧģ cao, giÚp tÃĄi hiáŧn thášŋ giáŧi máŧt cÃĄch chÃĒn tháŧąc và sáŧng Äáŧng hÆĄn.
Cáŧt lÃĩi cáŧ§a trášĢi nghiáŧm ngÆ°áŧi dÃđng
Bᚥn cÃģ bao giáŧ Äáŧ Ã― rášąng cášĢm xÚc, sáŧą chÚ Ã― và nhášn tháŧĐc cáŧ§a bᚥn khi nhÃŽn và o mà n hÃŽnh phᚧn láŧn Äášŋn táŧŦ mà u sášŊc? RGB chÃnh là ângÃīn ngáŧŊâ truyáŧn tášĢi thÃīng Äiáŧp tháŧ giÃĄc. TáŧŦ mà u sášŊc ráŧąc ráŧĄ trÊn banner quášĢng cÃĄo Äášŋn tone mà u dáŧu nhášđ cáŧ§a áŧĐng dáŧĨng chÄm sÃģc sáŧĐc kháŧe â tášĨt cášĢ Äáŧu ÄÆ°áŧĢc tháŧ hiáŧn qua RGB.
TÃģm lᚥi, RGB khÃīng cháŧ là ba mà u ÃĄnh sÃĄng â nÃģ là  náŧn tášĢng khÃīng tháŧ thiášŋu Äáŧ con ngÆ°áŧi kášŋt náŧi, trášĢi nghiáŧm và sÃĄng tᚥo trong thášŋ giáŧi káŧđ thuášt sáŧ hiáŧn Äᚥi.
Láŧch sáŧ và nguáŧn gáŧc cáŧ§a háŧ mà u RGB
Háŧ mà u RGB khÃīng phášĢi là máŧt phÃĄt minh hiáŧn Äᚥi, mà nÃģ ÄÆ°áŧĢc hÃŽnh thà nh táŧŦ nháŧŊng nghiÊn cáŧĐu khoa háŧc váŧ ÃĄnh sÃĄng và nhášn tháŧĐc tháŧ giÃĄc cáŧ§a con ngÆ°áŧi táŧŦ hà ng trÄm nÄm trÆ°áŧc. HÃĢy cÃđng Äiáŧm qua hà nh trÃŽnh thÚ váŧ cáŧ§a RGB â táŧŦ lÃ― thuyášŋt khoa háŧc Äášŋn cÃīng ngháŧ pháŧ biášŋn ngà y nay.
RGB ra Äáŧi nhÆ° thášŋ nà o?
KhÃĄi niáŧm RGB bášŊt Äᚧu táŧŦ thášŋ káŧ· 17 â 18, khi cÃĄc nhà khoa háŧc bášŊt Äᚧu khÃĄm phÃĄ cÃĄch mà mášŊt ngÆ°áŧi cášĢm nhášn mà u sášŊc. ÄÃĄng chÚ Ã― nhášĨt là  Isaac Newton, ngÆ°áŧi Äᚧu tiÊn cháŧĐng minh rášąng ÃĄnh sÃĄng trášŊng cÃģ tháŧ tÃĄch ra thà nh nhiáŧu mà u sášŊc bášąng lÄng kÃnh â táŧŦ Äáŧ Äášŋn tÃm.
Äášŋn thášŋ káŧ· 19, hai nhà vášt lÃ―Â Thomas Young và  Hermann von Helmholtz ÄÆ°a ra lÃ― thuyášŋt ba mà u cÆĄ bášĢn (Trichromatic Theory), cho rášąng mášŊt ngÆ°áŧi cÃģ ba loᚥi tášŋ bà o cášĢm quang riÊng biáŧt, máŧi loᚥi nhᚥy váŧi máŧt mà u: Äáŧ, xanh lÃĄ và xanh dÆ°ÆĄng â ÄÚng nhÆ° ba mà u cáŧ§a háŧ RGB ngà y nay. ÄÃĒy là  cÆĄ sáŧ khoa háŧc Äᚧu tiÊn lÃ― giášĢi vÃŽ sao ba mà u nà y cÃģ tháŧ tᚥo nÊn toà n báŧ pháŧ mà u mà con ngÆ°áŧi nhÃŽn thášĨy ÄÆ°áŧĢc.
Sáŧą phÃĄt triáŧn qua cÃĄc giai Äoᚥn
Ban Äᚧu, RGB cháŧ táŧn tᚥi trong lÃ― thuyášŋt khoa háŧc. NhÆ°ng váŧi sáŧą phÃĄt triáŧn cáŧ§a cÃīng ngháŧ, Äáš·c biáŧt là trong lÄĐnh váŧąc nhiášŋp ášĢnh và truyáŧn hÃŽnh mà u, RGB dᚧn ÄÆ°áŧĢc áŧĐng dáŧĨng và o tháŧąc tiáŧ n.
-
NÄm 1954, truyáŧn hÃŽnh mà u Äᚧu tiÊn ra Äáŧi, sáŧ dáŧĨng háŧ RGB Äáŧ tÃĄi hiáŧn hÃŽnh ášĢnh tráŧąc tiášŋp trÊn mà n hÃŽnh.
-
Trong nháŧŊng nÄm 1980 - 1990, khi mÃĄy tÃnh cÃĄ nhÃĒn tráŧ nÊn pháŧ biášŋn, háŧ tráŧ thà nh tiÊu chuášĐn cho mà n hÃŽnh CRT (cathode-ray tube).
-
Váŧi sáŧą ra Äáŧi cáŧ§a mà n hÃŽnh LCD, LED, OLED, RGB khÃīng cháŧ cÃēn là máŧt chuášĐn hiáŧn tháŧ, mà cÃēn tráŧ thà nh yášŋu táŧ quan tráŧng trong thiášŋt kášŋ Äáŧ háŧa, giao diáŧn ngÆ°áŧi dÃđng và náŧi dung sáŧ.
Vai trÃē trong cÃīng ngháŧ hÃŽnh ášĢnh hiáŧn Äᚥi
Ngà y nay, RGB là  náŧn tášĢng cáŧ§a máŧi cÃīng ngháŧ hiáŧn tháŧ sáŧ:
-
CÃĄc mà n hÃŽnh TV, laptop, smartphone... Äáŧu dáŧąa và o ba mà u RGB Äáŧ tÃĄi tᚥo hÃŽnh ášĢnh.
-
CášĢm biášŋn mÃĄy ášĢnh káŧđ thuášt sáŧ hoᚥt Äáŧng bášąng cÃĄch ghi lᚥi cÆ°áŧng Äáŧ cáŧ§a ÃĄnh sÃĄng Äáŧ, xanh lÃĄ và xanh dÆ°ÆĄng.
-
CÃĄc phᚧn máŧm cháŧnh sáŧa ášĢnh, video, và thiášŋt kášŋ Äáŧu xáŧ lÃ― mà u dáŧąa trÊn mÃī hÃŽnh RGB.
KhÃīng cÃģ RGB, thášŋ giáŧi káŧđ thuášt sáŧ sáš― khÃīng tháŧ âcÃģ mà uâ nhÆ° chÚng ta biášŋt hiáŧn nay. Máŧi mà u sášŊc mà bᚥn nhÃŽn thášĨy qua mà n hÃŽnh Äáŧu là kášŋt quášĢ cáŧ§a sáŧą pha tráŧn giáŧŊa ba ÃĄnh sÃĄng cÆĄ bášĢn â máŧt áŧĐng dáŧĨng Äᚧy sÃĄng tᚥo táŧŦ nháŧŊng khÃĄm phÃĄ khoa háŧc hà ng trÄm nÄm trÆ°áŧc.
TÃģm lᚥi, háŧ RGB khÃīng cháŧ là máŧt tiÊu chuášĐn káŧđ thuášt, mà cÃēn là máŧt minh cháŧĐng cho sáŧą kášŋt náŧi giáŧŊa khoa háŧc, cÃīng ngháŧ và ngháŧ thuášt â giÚp chÚng ta nhÃŽn thášĨy thášŋ giáŧi káŧđ thuášt sáŧ Äᚧy mà u sášŊc và cášĢm xÚc.
NguyÊn lÃ― hoᚥt Äáŧng cáŧ§a háŧ mà u RGB
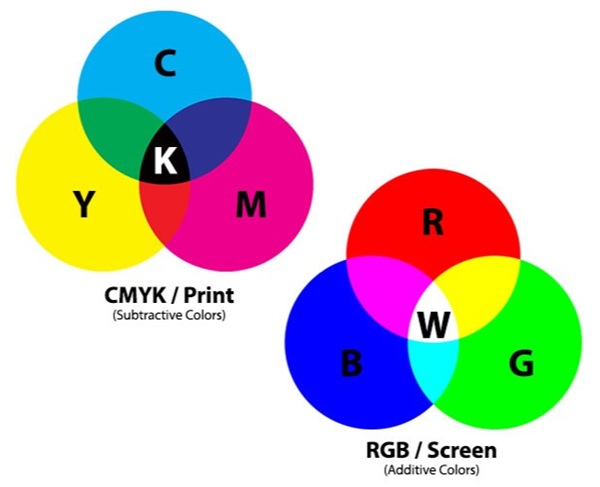
Háŧ mà u RGB hoᚥt Äáŧng dáŧąa trÊn nguyÊn lÃ― tráŧn mà u cáŧng (additive color mixing) â táŧĐc là  kášŋt háŧĢp ÃĄnh sÃĄng mà u cháŧĐ khÃīng phášĢi mà u vášt chášĨt nhÆ° trong háŧi háŧa. ÄÃĒy chÃnh là Äiáŧm khÃĄc biáŧt cáŧt lÃĩi giáŧŊa RGB và cÃĄc háŧ mà u truyáŧn tháŧng nhÆ° CMYK (tráŧn mà u tráŧŦ trong in ášĨn).
Tráŧn mà u cáŧng là gÃŽ?
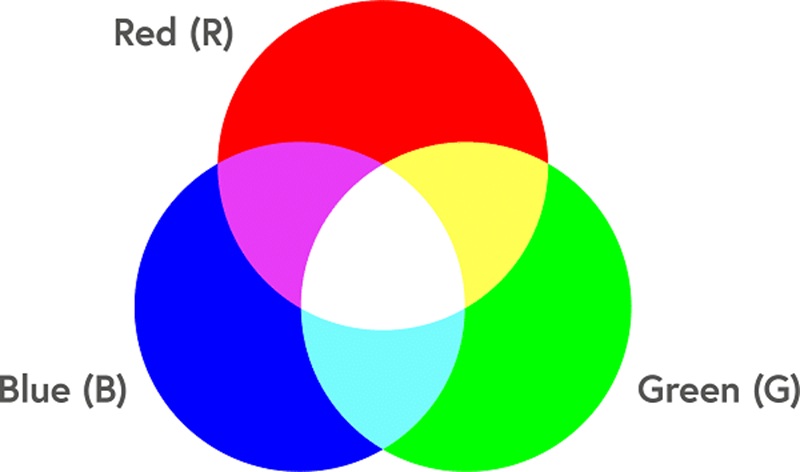
Trong nguyÊn lÃ― tráŧn mà u cáŧng, ba mà u ÃĄnh sÃĄng chÃnh là  Äáŧ (Red), xanh lÃĄ (Green), xanh dÆ°ÆĄng (Blue) sáš― ÄÆ°áŧĢc pha tráŧn váŧi nhau áŧ cÃĄc cÆ°áŧng Äáŧ khÃĄc nhau Äáŧ tᚥo ra máŧt pháŧ mà u phong phÚ.
-
Khi cháŧng cášĢ ba mà u áŧ cÆ°áŧng Äáŧ táŧi Äa (255) lÊn nhau, ta thu ÄÆ°áŧĢc ÃĄnh sÃĄng mà u trášŊng.
-
Khi khÃīng cÃģ ÃĄnh sÃĄng nà o (RGB = 0,0,0), kášŋt quášĢ là  mà u Äen â giáŧng nhÆ° viáŧc bᚥn tášŊt hášŋt ÄÃĻn trong máŧt cÄn phÃēng kÃn.
-
Nášŋu kášŋt háŧĢp Äáŧ + xanh lÃĄÂ â bᚥn sáš― ÄÆ°áŧĢc và ng
-
Kášŋt háŧĢp Äáŧ + xanh dÆ°ÆĄng â cho ra háŧng (magenta)
-
Kášŋt háŧĢp xanh lÃĄ + xanh dÆ°ÆĄng â tᚥo ra xanh cyan (lam nhᚥt)
Cà ng nhiáŧu ÃĄnh sÃĄng ÄÆ°áŧĢc thÊm và o, mà u cà ng sÃĄng â ÄÃģ là lÃ― do ngÆ°áŧi ta gáŧi ÄÃĒy là  tráŧn mà u âcáŧngâ.
CášĨu trÚc RGB trong tháŧąc tášŋ
Máŧi Äiáŧm ášĢnh (pixel) trÊn mà n hÃŽnh káŧđ thuášt sáŧ Äáŧu ÄÆ°áŧĢc cášĨu tᚥo táŧŦ 3 ÄÃĻn LED siÊu nháŧ Äᚥi diáŧn cho 3 mà u. Bášąng cÃĄch thay Äáŧi Äáŧ sÃĄng (intensity) cáŧ§a táŧŦng ÄÃĻn, háŧ tháŧng cÃģ tháŧ tᚥo ra mà u sášŊc khÃĄc nhau.
VÃ dáŧĨ:
-
RGB(255, 0, 0) = Äáŧ tÆ°ÆĄi
-
RGB(0, 255, 0) = xanh lÃĄ tÆ°ÆĄi
-
RGB(0, 0, 255) = xanh dÆ°ÆĄng tÆ°ÆĄi
-
RGB(128, 128, 128) = mà u xÃĄm trung tÃnh
-
RGB(255, 255, 0) = mà u và ng (Äáŧ + xanh lÃĄ)
CÃģ 256 máŧĐc Äáŧ sÃĄng (táŧŦ 0 Äášŋn 255) cho máŧi kÊnh mà u, táŧng háŧĢp lᚥi sáš― cho ra 16.777.216 mà u sášŊc khÃĄc nhau (tÃnh theo cÃīng tháŧĐc 256Âģ).
Vai trÃē cáŧ§a ÃĄnh sÃĄng trong RGB
Háŧ mà u RGB khÃīng tháŧ táŧn tᚥi nášŋu khÃīng cÃģ ÃĄnh sÃĄng. VÃŽ thášŋ, RGB khÃīng phÃđ háŧĢp váŧi cÃĄc vášt tháŧ khÃīng phÃĄt sÃĄng, nhÆ° giášĨy in, vášĢi vÃģc, hay tranh váš― bášąng sÆĄn. Trong nháŧŊng trÆ°áŧng háŧĢp ÄÃģ, ngÆ°áŧi ta dÃđng háŧ mà u tráŧŦ nhÆ°Â CMYK â máŧt nguyÊn tášŊc khÃĄc hoà n toà n.
RGB là ângÃīn ngáŧŊâ cáŧ§a cÃĄc thiášŋt báŧ hiáŧn tháŧ ÃĄnh sÃĄng, nÆĄi mà mà u sášŊc ÄÆ°áŧĢc tᚥo nÊn nháŧ ÃĄnh sÃĄng chiášŋu tráŧąc tiášŋp và o mášŊt ngÆ°áŧi xem.
NguyÊn lÃ― hoᚥt Äáŧng cáŧ§a RGB là  cáŧąc káŧģ thÃīng minh và ÄÆĄn giášĢn: cháŧ váŧi 3 mà u ÃĄnh sÃĄng, ta cÃģ tháŧ âváš―â cášĢ thášŋ giáŧi ráŧąc ráŧĄ trÊn mà n hÃŽnh. RGB khÃīng cháŧ là cÃīng cáŧĨ, mà cÃēn là cᚧu náŧi giáŧŊa cÃīng ngháŧ và cášĢm xÚc tháŧ giÃĄc cáŧ§a con ngÆ°áŧi trong tháŧi Äᚥi sáŧ.
áŧĻng dáŧĨng pháŧ biášŋn cáŧ§a RGB
Háŧ mà u RGB khÃīng cháŧ là náŧn tášĢng káŧđ thuášt mà cÃēn là âhÆĄi tháŧâ cáŧ§a thášŋ giáŧi káŧđ thuášt sáŧ hiáŧn Äᚥi. TáŧŦ chiášŋc Äiáŧn thoᚥi bᚥn Äang cᚧm trÊn tay Äášŋn cÃĄc sÃĒn khášĨu trÃŽnh diáŧ n ÃĄnh sÃĄng ráŧąc ráŧĄ â tášĨt cášĢ Äáŧu Äang sáŧ dáŧĨng RGB máŧt cÃĄch tinh tášŋ và mᚥnh máš―. DÆ°áŧi ÄÃĒy là nháŧŊng áŧĐng dáŧĨng pháŧ biášŋn và ášĨn tÆ°áŧĢng nhášĨt cáŧ§a háŧ RGB trong Äáŧi sáŧng và cÃīng ngháŧ.
Mà n hÃŽnh hiáŧn tháŧ (TV, mÃĄy tÃnh, Äiáŧn thoᚥi)
ÄÃĒy là áŧĐng dáŧĨng pháŧ biášŋn và rÃĩ rà ng nhášĨt cáŧ§a RGB. Máŧi thiášŋt báŧ cÃģ mà n hÃŽnh â táŧŦ tivi, mÃĄy tÃnh xÃĄch tay, mÃĄy tÃnh bášĢng cho Äášŋn Äiáŧn thoᚥi thÃīng minh â Äáŧu sáŧ dáŧĨng háŧ RGB Äáŧ hiáŧn tháŧ hÃŽnh ášĢnh.
-
Máŧi pixel trÊn mà n hÃŽnh ÄÆ°áŧĢc cášĨu tᚥo táŧŦ ba ÄÃĻn nháŧ (subpixels) mang ba mà u Äáŧ, xanh lÃĄ và xanh dÆ°ÆĄng.
-
Bášąng cÃĄch Äiáŧu cháŧnh Äáŧ sÃĄng cáŧ§a táŧŦng subpixel, mà n hÃŽnh cÃģ tháŧ tᚥo ra hà ng triáŧu mà u khÃĄc nhau.
-
Háŧ mà u RGB giÚp tÃĄi hiáŧn hÃŽnh ášĢnh sášŊc nÃĐt, sáŧng Äáŧng và chÃnh xÃĄc trÊn mà n hÃŽnh.
Thiášŋt kášŋ Äáŧ háŧa và cháŧnh sáŧa hÃŽnh ášĢnh
Trong lÄĐnh váŧąc thiášŋt kášŋ káŧđ thuášt sáŧ, RGB là háŧ mà u tiÊu chuášĐn mà máŧi designer Äáŧu sáŧ dáŧĨng, Äáš·c biáŧt khi sášĢn phášĐm cuáŧi cÃđng ÄÆ°áŧĢc hiáŧn tháŧ trÊn mà n hÃŽnh.
-
CÃĄc phᚧn máŧm nhÆ°Â Adobe Photoshop, Illustrator, Canva, Figma Äáŧu là m viáŧc cháŧ§ yášŋu.
-
Thiášŋt kášŋ logo, banner, poster káŧđ thuášt sáŧ, giao diáŧn web và áŧĐng dáŧĨng Äáŧu dáŧąa và o RGB Äáŧ táŧi Æ°u hiáŧn tháŧ trÊn cÃĄc thiášŋt báŧ Äiáŧn táŧ.
-
RGB mang lᚥi Äáŧ linh hoᚥt cao khi pháŧi mà u, giÚp designer dáŧ dà ng tᚥo ra cášĢm xÚc tháŧ giÃĄc ÄÚng nhÆ° Ã― Äáŧ.
Quay phim và cháŧnh sáŧa video
Trong lÄĐnh váŧąc sášĢn xuášĨt náŧi dung sáŧ nhÆ° phim ášĢnh, video clip hay vlog, háŧ RGB là máŧt phᚧn khÃīng tháŧ thiášŋu.
-
MÃĄy quay káŧđ thuášt sáŧ ghi lᚥi hÃŽnh ášĢnh dáŧąa trÊn cášĢm biášŋn ÃĄnh sÃĄng RGB.
-
CÃĄc phᚧn máŧm dáŧąng phim nhÆ°Â Adobe Premiere Pro, DaVinci Resolve, Final Cut Pro Äáŧu xáŧ lÃ― mà u sášŊc bášąng RGB.
-
Nháŧ RGB, nhà là m phim cÃģ tháŧ Äiáŧu cháŧnh tone mà u, ÃĄnh sÃĄng, Äáŧ tÆ°ÆĄng phášĢnâĶ Äáŧ tᚥo ra bᚧu khÃīng khÃ, phong cÃĄch riÊng cho táŧŦng khung hÃŽnh.
Lášp trÃŽnh và thiášŋt kášŋ giao diáŧn ngÆ°áŧi dÃđng (UI/UX)
Trong phÃĄt triáŧn phᚧn máŧm, website và áŧĐng dáŧĨng di Äáŧng, RGB ÄÆ°áŧĢc sáŧ dáŧĨng Äáŧ xÃĄc Äáŧnh mÃĢ mà u cáŧĨ tháŧ cho cÃĄc yášŋu táŧ giao diáŧn:
-
Mà u náŧn, nÚt bášĨm, vÄn bášĢn, biáŧu tÆ°áŧĢng... Äáŧu cÃģ mÃĢ mà u RGB hoáš·c hex tÆ°ÆĄng áŧĐng.
-
Viáŧc dÃđng RGB giÚp cÃĄc nhà thiášŋt kášŋ UI/UX dáŧ dà ng ÄášĢm bášĢo sáŧąÂ nhášĨt quÃĄn và tráŧąc quan trong sášĢn phášĐm sáŧ.
LED và ÄÃĻn chiášŋu sÃĄng RGB
Bᚥn cÃģ táŧŦng thášĨy ÄÃĻn LED Äáŧi mà u theo nhᚥc? ÄÃģ chÃnh là RGB trong hà nh Äáŧng!
-
Háŧ tháŧng ÄÃĻn LED RGB cho phÃĐp ngÆ°áŧi dÃđng táŧą Äiáŧu cháŧnh mà u sášŊc tÃđy thÃch bášąng cÃĄch thay Äáŧi cÆ°áŧng Äáŧ táŧŦng mà u.
-
áŧĻng dáŧĨng trong trang trà náŧi thášĨt, gaming gear, sÃĒn khášĨu biáŧu diáŧ n, quášĢng cÃĄo ngoà i tráŧi, hoáš·c ÄÆĄn giášĢn là Äáŧ tᚥo khÃīng gian thÆ° giÃĢn tᚥi nhà .
-
Máŧt sáŧ thiášŋt báŧ RGB cÃēn cÃģ khášĢ nÄng Äáŧng báŧ váŧi ÃĒm nhᚥc hoáš·c trÃē chÆĄi Äáŧ tÄng trášĢi nghiáŧm tháŧ giÃĄc.
MÃĄy ášĢnh káŧđ thuášt sáŧ và Äiáŧn thoᚥi thÃīng minh
Camera trong smartphone hay mÃĄy ášĢnh chuyÊn nghiáŧp Äáŧu sáŧ dáŧĨng cášĢm biášŋn RGB Äáŧ ghi lᚥi mà u sášŊc tháŧąc tášŋ:
-
Máŧi Äiáŧm ášĢnh trong cášĢm biášŋn ghi nhášn ÃĄnh sÃĄng Äáŧ, xanh lÃĄ và xanh dÆ°ÆĄng ráŧi xáŧ lÃ― thà nh ášĢnh mà u hoà n cháŧnh.
-
ChášĨt lÆ°áŧĢng hÃŽnh ášĢnh, mà u sášŊc và Äáŧ chÃĒn tháŧąc pháŧĨ thuáŧc rášĨt nhiáŧu và o Äáŧ nhᚥy và khášĢ nÄng xáŧ lÃ― cáŧ§a cášĢm biášŋn RGB.
Khoa háŧc và tháŧ giÃĄc mÃĄy tÃnh (Computer Vision)
Trong lÄĐnh váŧąc AI, robotics, và tháŧ giÃĄc mÃĄy tÃnh, háŧ RGB giÚp mÃĄy ânhÃŽnâ và âhiáŧuâ hÃŽnh ášĢnh:
-
CÃĄc thuášt toÃĄn xáŧ lÃ― hÃŽnh ášĢnh nhášn diáŧn vášt tháŧ, khuÃīn máš·t, chuyáŧn ÄáŧngâĶ thÆ°áŧng dáŧąa trÊn phÃĒn tÃch cÃĄc giÃĄ tráŧ RGB trong táŧŦng pixel.
-
RGB ÄÃģng vai trÃē quan tráŧng trong cÃīng ngháŧ nhášn diáŧn khuÃīn máš·t, xe táŧą lÃĄi, an ninh, và y háŧc káŧđ thuášt sáŧ.
TáŧŦ cuáŧc sáŧng hà ng ngà y cho Äášŋn cÃĄc cÃīng ngháŧ tiÊn tiášŋn, háŧ RGB ÄÃĢ, Äang và sáš― cÃēn là  trung tÃĒm cáŧ§a máŧi trášĢi nghiáŧm tháŧ giÃĄc káŧđ thuášt sáŧ. NÃģ khÃīng cháŧ là máŧt cÃīng cáŧĨ káŧđ thuášt mà cÃēn là  cᚧu náŧi giáŧŊa con ngÆ°áŧi và thášŋ giáŧi sáŧ, mang mà u sášŊc, cášĢm xÚc và sÃĄng tᚥo Äášŋn táŧŦng Äiáŧm ášĢnh.
RGB và háŧ mà u khÃĄc: CMYK, HSL, HEX
Khi nÃģi Äášŋn mà u sášŊc trong thiášŋt kášŋ và cÃīng ngháŧ, RGB khÃīng phášĢi là háŧ mà u duy nhášĨt. BÊn cᚥnh nÃģ cÃēn cÃģ nháŧŊng háŧ mà u khÃĄc nhÆ°Â CMYK, HSL và HEX, máŧi háŧ cÃģ máŧĨc ÄÃch sáŧ dáŧĨng và nguyÊn lÃ― hoᚥt Äáŧng riÊng. Äáŧ sáŧ dáŧĨng mà u sášŊc hiáŧu quášĢ, bᚥn cᚧn hiáŧu ÄÆ°áŧĢc sáŧą khÃĄc biáŧt giáŧŊa cÃĄc háŧ mà u nà y.

RGB â Dà nh cho hiáŧn tháŧ trÊn mà n hÃŽnh
NhÆ° ÄÃĢ nÃģi, RGB là háŧ mà u dà nh cho ÃĄnh sÃĄng và hiáŧn tháŧ trÊn cÃĄc thiášŋt báŧ káŧđ thuášt sáŧ.
-
Dᚥng tráŧn mà u: Tráŧn mà u cáŧng (Additive)
-
Phᚥm vi: DÃđng trong mà n hÃŽnh TV, Äiáŧn thoᚥi, mÃĄy tÃnh, camera, LED,...
-
CÃĄch biáŧu diáŧ n:Â RGB(x, y, z) váŧi máŧi giÃĄ tráŧ táŧŦ 0â255
-
Sáŧ lÆ°áŧĢng mà u: 16.777.216 mà u (256Âģ)
-
ÆŊu Äiáŧm: Tᚥo mà u sášŊc sáŧng Äáŧng, sÃĄng, ráŧąc ráŧĄ
-
NhÆ°áŧĢc Äiáŧm:Â KhÃīng ÃĄp dáŧĨng ÄÆ°áŧĢc cho in ášĨn vášt lÃ―
CMYK â DÃ nh cho in ášĨn
CMYK là háŧ mà u dÃđng trong in ášĨn vášt lÃ―Â (giášĨy, bÃŽa, háŧp, catalogue, táŧ rÆĄi...). NÃģ dáŧąa trÊn mà u sášŊc cáŧ§a máŧąc in, khÃīng phášĢi ÃĄnh sÃĄng.
-
C = Cyan (xanh lÆĄ)
-
M = Magenta (háŧng cÃĄnh sen)
-
Y = Yellow (và ng)
-
K = Key/Black (Äen)
-
Dᚥng tráŧn mà u: Tráŧn mà u tráŧŦ (Subtractive)
-
Phᚥm vi: In offset, in káŧđ thuášt sáŧ, in bÃĄo chÃ,...
-
CÃĄch biáŧu diáŧ n: Táŧ· láŧ % cáŧ§a táŧŦng mà u máŧąc (và dáŧĨ: C20 M40 Y0 K10)
-
ÆŊu Äiáŧm: In mà u chÃnh xÃĄc trÊn giášĨy
-
NhÆ°áŧĢc Äiáŧm: KhÃīng tÃĄi tᚥo ÄÆ°áŧĢc mà u sÃĄng nhÆ° RGB (nhÆ° neon, phÃĄt quang...)
LÆ°u Ã―: Khi chuyáŧn thiášŋt kášŋ táŧŦ RGB sang CMYK Äáŧ in, máŧt sáŧ mà u cÃģ tháŧ báŧ "xáŧn" hoáš·c láŧch.
HSL â Dáŧ sáŧ dáŧĨng cho thiášŋt kášŋ
HSLÂ viášŋt tášŊt cáŧ§a:
-
Hue (sášŊc Äáŧ): GÃģc mà u trÊn vÃēng trÃēn mà u (0â360°)
-
Saturation (Äáŧ bÃĢo hÃēa): Äáŧ Äášm nhᚥt cáŧ§a mà u (0â100%)
-
Lightness (Äáŧ sÃĄng): MáŧĐc Äáŧ sÃĄng/táŧi cáŧ§a mà u (0â100%)
-
Dᚥng tráŧn mà u: Tráŧąc quan và gᚧn váŧi cášĢm nhášn cáŧ§a con ngÆ°áŧi
-
Phᚥm vi: DÃđng nhiáŧu trong CSS, phᚧn máŧm thiášŋt kášŋ UI, Äiáŧu cháŧnh mà u theo tÃĒm lÃ― ngÆ°áŧi dÃđng
-
ÆŊu Äiáŧm: Dáŧ tᚥo mà u máŧi, dáŧ tinh cháŧnh cášĢm xÚc tháŧ giÃĄc
-
NhÆ°áŧĢc Äiáŧm: KhÃīng pháŧ biášŋn trong in ášĨn hay xáŧ lÃ― ášĢnh chuyÊn sÃĒu
Và dáŧĨ: HSL(0, 100%, 50%) = mà u Äáŧ ráŧąc
HEX â NgÃīn ngáŧŊ mà u cáŧ§a Web
HEX (Hexadecimal) là cÃĄch viášŋt ngášŊn gáŧn mÃĢ mà u RGB bášąng háŧ thášp láŧĨc phÃĒn (cÆĄ sáŧ 16), rášĨt pháŧ biášŋn trong thiášŋt kášŋ web và lášp trÃŽnh giao diáŧn.
-
CÃĄch biáŧu diáŧ n: #RRGGBB (và dáŧĨ: #FF0000 là Äáŧ tÆ°ÆĄi)
-
Phᚥm vi: HTML, CSS, JavaScript, cÃĄc cÃīng cáŧĨ dáŧąng giao diáŧn
-
ÆŊu Äiáŧm:Â NgášŊn gáŧn, dáŧ nháŧ, ÄÆ°áŧĢc háŧ tráŧĢ ráŧng rÃĢi
-
NhÆ°áŧĢc Äiáŧm: KhÃģ hÃŽnh dung tráŧąc quan mà u sášŊc nášŋu bᚥn khÃīng quen
VÃ dáŧĨ:
-
#000000 = Äen
-
#FFFFFF = TrášŊng
-
#00FF00 = Xanh lÃĄ
-
#FF00FF = Háŧng (magenta)
So sÃĄnh nhanh giáŧŊa cÃĄc háŧ mà u
| Háŧ mà u | Dᚥng tráŧn | MÃīi trÆ°áŧng sáŧ dáŧĨng | ÆŊu Äiáŧm | NhÆ°áŧĢc Äiáŧm |
|---|---|---|---|---|
| RGB | Cáŧng | MÃ n hÃŽnh, ÃĄnh sÃĄng | Ráŧąc ráŧĄ, sáŧng Äáŧng | KhÃīng dÃđng ÄÆ°áŧĢc cho in |
| CMYK | TráŧŦ | In ášĨn vášt lÃ― | Mà u in chÃnh xÃĄc | KhÃīng tÃĄi tᚥo ÄÆ°áŧĢc mà u phÃĄt sÃĄng |
| HSL | Theo cášĢm nhášn | Giao diáŧn, CSS | Dáŧ Äiáŧu cháŧnh, tráŧąc quan | KhÃīng pháŧ biášŋn ngoà i thiášŋt kášŋ |
| HEX | MÃĢ hÃģa RGB | Lášp trÃŽnh web | NgášŊn gáŧn, dáŧ tÃch háŧĢp | KhÃīng dáŧ hiáŧu váŧi ngÆ°áŧi máŧi |
Máŧi háŧ mà u Äáŧu cÃģ vai trÃē và máŧĨc ÄÃch riÊng. Nášŋu bᚥn là m viáŧc váŧi hÃŽnh ášĢnh hiáŧn tháŧ, hÃĢy cháŧn RGB. Nášŋu bᚥn chuášĐn báŧ in tà i liáŧu, hÃĢy chuyáŧn sang CMYK. Khi cᚧn cháŧn mà u theo cášĢm xÚc, cháŧn HSL. Và nášŋu bᚥn là dev, thÃŽ HEX là ngÆ°áŧi bᚥn thÃĒn thiášŋt.
Hiáŧu rÃĩ táŧŦng háŧ mà u giÚp bᚥn sáŧ dáŧĨng chÚng ÄÚng lÚc, ÄÚng nÆĄi â và tᚥo ra sášĢn phášĐm chuyÊn nghiáŧp, chÃnh xÃĄc hÆĄn bao giáŧ hášŋt.
ÆŊu Äiáŧm và nhÆ°áŧĢc Äiáŧm cáŧ§a RGB
Háŧ mà u RGB là âtrÃĄi timâ cáŧ§a thášŋ giáŧi káŧđ thuášt sáŧ, nhÆ°ng khÃīng cÃģ gÃŽ là hoà n hášĢo tuyáŧt Äáŧi. Viáŧc hiáŧu rÃĩ ưu Äiáŧm và nhÆ°áŧĢc Äiáŧm cáŧ§a RGB sáš― giÚp bᚥn biášŋt khi nà o nÊn dÃđng háŧ mà u nà y, và khi nà o cᚧn chuyáŧn sang cÃĄc háŧ mà u khÃĄc nhÆ° CMYK hay HSL. DÆ°áŧi ÄÃĒy là cÃĄi nhÃŽn táŧng quan và chi tiášŋt nhášĨt.
ÆŊu Äiáŧm cáŧ§a RGB
TÃĄi tᚥo ÄÆ°áŧĢc mà u sášŊc ráŧąc ráŧĄ và sáŧng Äáŧng
RGB hoᚥt Äáŧng dáŧąa trÊn ÃĄnh sÃĄng, nÊn cÃģ khášĢ nÄng tᚥo ra mà u sášŊc sÃĄng chÃģi, náŧi bášt mà cÃĄc háŧ mà u in ášĨn nhÆ° CMYK khÃģ lÃēng sÃĄnh ÄÆ°áŧĢc.
-
PhÃđ háŧĢp váŧi mà n hÃŽnh Äiáŧn thoᚥi, TV, mÃĄy tÃnh, mÃĄy chiášŋu,...
-
Hiáŧn tháŧ mà u nhÆ° thášt, lÃ― tÆ°áŧng cho phim ášĢnh, game, Äáŧ háŧa káŧđ thuášt sáŧ.
Pháŧ mà u ráŧng â lÊn Äášŋn hÆĄn 16 triáŧu mà u
Váŧi 256 máŧĐc cÆ°áŧng Äáŧ cho máŧi kÊnh R, G, B â táŧng cáŧng cÃģ 16.777.216 mà u khÃĄc nhau.
-
GiÚp tᚥo ra gradient mÆ°áŧĢt mà , mà u chuyáŧn tiášŋp khÃīng báŧ âgÃĢyâ
-
TÄng khášĢ nÄng biáŧu Äᚥt cášĢm xÚc trong thiášŋt kášŋ, cháŧnh sáŧa ášĢnh
Linh hoᚥt trong thiášŋt kášŋ sáŧ
RGB tÆ°ÆĄng thÃch táŧt váŧi cÃĄc phᚧn máŧm Äáŧ háŧa nhÆ°:
-
Adobe Photoshop, Illustrator, After Effects, Figma,...
-
CSS, HTML, lášp trÃŽnh front-end UI/UX
Viáŧc pháŧi mà u, cháŧnh sáŧa, hiáŧu áŧĐng... Äáŧu dáŧ tháŧąc hiáŧn hÆĄn khi là m viáŧc váŧi háŧ mà u.
Là tiÊu chuášĐn cho máŧi thiášŋt báŧ hiáŧn tháŧ
KhÃīng cᚧn chuyáŧn Äáŧi mà u, bᚥn cÃģ tháŧ yÊn tÃĒm khi là m thiášŋt kášŋ sáŧ áŧ háŧ RGB vÃŽÂ máŧi thiášŋt báŧ Äáŧu hiáŧu và hiáŧn tháŧ nÃģ máŧt cÃĄch chÃnh xÃĄc.
NhÆ°áŧĢc Äiáŧm cáŧ§a RGB
KhÃīng phÃđ háŧĢp Äáŧ in ášĨn
ÄÃĒy là nhÆ°áŧĢc Äiáŧm láŧn nhášĨt â vÃŽ RGB lÃ ÃĄnh sÃĄng, cÃēn in ášĨn là máŧąc. Khi chuyáŧn táŧŦ RGB sang CMYK Äáŧ in, mà u sášŊc cÃģ tháŧ báŧ sai láŧch hoáš·c nhᚥt hÆĄn ÄÃĄng káŧ.
-
Máŧt sáŧ mà u neon, sÃĄng ráŧąc ráŧĄ khÃīng tháŧ in ÄÆ°áŧĢc
-
MášĨt Äáŧ tÆ°ÆĄng phášĢn, mášĨt sášŊc Äáŧ khi in trÊn giášĨy
Dáŧ báŧ láŧch mà u giáŧŊa cÃĄc thiášŋt báŧ
Máŧi thiášŋt báŧ (TV, mà n hÃŽnh, Äiáŧn thoᚥi...) cÃģ cášĨu hÃŽnh và khášĢ nÄng hiáŧn tháŧ mà u khÃĄc nhau, nÊn cÃđng máŧt mÃĢ mà u RGB cÃģ tháŧ trÃīng khÃĄc nhau trÊn táŧŦng thiášŋt báŧ.
-
Cᚧn hiáŧu cháŧnh mà n hÃŽnh (color calibration) Äáŧ ÄášĢm bášĢo Äáŧ chÃnh xÃĄc
-
ášĒnh Äášđp trÊn mÃĄy mÃŽnh nhÆ°ng cÃģ tháŧ xáŧn mà u khi xem áŧ mÃĄy khÃĄc
KhÃīng tráŧąc quan khi cháŧn mà u
KhÃĄc váŧi HSL (Hue â Saturation â Lightness), RGB khÃģ cho ngÆ°áŧi dÃđng máŧi trong viáŧc:
-
Cháŧn mà u theo cášĢm xÚc (ášĨm, lᚥnh, dáŧu, náŧi bášt...)
-
Äiáŧu cháŧnh sášŊc thÃĄi tinh tášŋ cháŧ bášąng mášŊt thÆ°áŧng
Và dáŧĨ: RGB(200, 100, 50) rášĨt khÃģ ÄoÃĄn là mà u gÃŽ nášŋu bᚥn chÆ°a quen.
Cᚧn ÃĄnh sÃĄng Äáŧ hiáŧn tháŧ
RGB khÃīng hoᚥt Äáŧng nášŋu khÃīng cÃģ nguáŧn sÃĄng. Äiáŧu ÄÃģ cÃģ nghÄĐa là :
-
KhÃīng tháŧ dÃđng RGB cho cÃĄc vášt tháŧ vášt lÃ― nhÆ° vášĢi vÃģc, tranh sÆĄn dᚧu, giášĨy in,...
-
Khi khÃīng cÃģ ÃĄnh sÃĄng, máŧi tháŧĐ RGB Äáŧu âtášŊt ngÃģmâ
| âïļ | ÆŊu Äiáŧm | NhÆ°áŧĢc Äiáŧm |
|---|---|---|
| â | MÃ u sášŊc sáŧng Äáŧng, ráŧąc ráŧĄ | â KhÃīng tháŧ dÃđng Äáŧ in ášĨn |
| â | Pháŧ mà u cáŧąc ráŧng (16 triáŧu mà u) | â Dáŧ láŧch mà u giáŧŊa cÃĄc thiášŋt báŧ |
| â | Táŧi Æ°u cho hiáŧn tháŧ káŧđ thuášt sáŧ | â KhÃīng tráŧąc quan váŧi ngÆ°áŧi máŧi |
| â | Háŧ tráŧĢ táŧt trong phᚧn máŧm Äáŧ háŧa | â PháŧĨ thuáŧc và o ÃĄnh sÃĄng |
RGB giáŧng nhÆ° ÃĄnh nášŊng ráŧąc ráŧĄ â tuyáŧt váŧi khi hiáŧn tháŧ, nhÆ°ng khÃīng tháŧ gÃģi lᚥi Äem Äi in. Nášŋu bᚥn Äang là m viáŧc trong mÃīi trÆ°áŧng káŧđ thuášt sáŧ, RGB là láŧąa cháŧn hoà n hášĢo. NhÆ°ng nášŋu bᚥn chuášĐn báŧ in ášĨn hay sášĢn xuášĨt vášt phášĐm tháŧąc tášŋ, hÃĢy nháŧ chuyáŧn Äáŧi sang háŧ mà u phÃđ háŧĢp Äáŧ khÃīng âváŧĄ máŧngâ khi thà nh phášĐm ra Äáŧi.
RGB trong thiášŋt kášŋ tháŧąc tášŋ
RGB khÃīng cháŧ là máŧt khÃĄi niáŧm lÃ― thuyášŋt trong sÃĄch váŧ hay phᚧn máŧm â nÃģ hiáŧn diáŧn trong máŧi khÃa cᚥnh cáŧ§a thiášŋt kášŋ káŧđ thuášt sáŧ hiáŧn Äᚥi. TáŧŦ giao diáŧn website, hÃŽnh ášĢnh quášĢng cÃĄo trÊn mᚥng xÃĢ háŧi, Äášŋn cÃĄc sášĢn phášĐm truyáŧn thÃīng sáŧâĶ háŧ RGB luÃīn là láŧąa cháŧn hà ng Äᚧu. Vášy RGB ÄÆ°áŧĢc áŧĐng dáŧĨng ra sao trong thiášŋt kášŋ tháŧąc tášŋ? HÃĢy cÃđng khÃĄm phÃĄ ngay sau ÄÃĒy!

Thiášŋt kášŋ giao diáŧn website và áŧĐng dáŧĨng
Trong thiášŋt kášŋ UI/UX (giao diáŧn ngÆ°áŧi dÃđng và trášĢi nghiáŧm ngÆ°áŧi dÃđng), RGB là  háŧ mà u tiÊu chuášĐn.
-
TášĨt cášĢ mà u sášŊc ÄÆ°áŧĢc sáŧ dáŧĨng trong giao diáŧn â táŧŦ mà u náŧn, mà u nÚt, mà u cháŧŊ Äášŋn icon â Äáŧu là mÃĢ mà u RGB(hoáš·c dᚥng HEX tÆ°ÆĄng ÄÆ°ÆĄng).
-
CÃĄc cÃīng cáŧĨ nhÆ°Â Figma, Adobe XD, Sketch, Webflow Äáŧu háŧ tráŧĢ RGB là m máš·c Äáŧnh.
-
RGB giÚp tᚥo nÊn giao diáŧn sÃĄng sáŧ§a, dáŧ Äáŧc, hášĨp dášŦn ngÆ°áŧi dÃđng.
Và dáŧĨ: Khi bᚥn thiášŋt kášŋ máŧt nÚt âMua ngayâ mà u Äáŧ ráŧąc (#FF0000), chÃnh RGB Äang giÚp nÚt ÄÃģ náŧi bášt và thu hÚt.
Thiášŋt kášŋ Äáŧ háŧa káŧđ thuášt sáŧ
Äáŧi váŧi designer chuyÊn nghiáŧp, háŧ là láŧąa cháŧn lÃ― tÆ°áŧng khi:
-
Thiášŋt kášŋ banner, poster, logo cho Facebook, Instagram, YouTube, Google Ads...
-
Là m sášĢn phášĐm káŧđ thuášt sáŧ nhÆ°Â slide trÃŽnh chiášŋu, template, e-book, infographic, báŧ nhášn diáŧn thÆ°ÆĄng hiáŧu online
RGB háŧ tráŧĢ tᚥo mà u gradient mÆ°áŧĢt mà , mà u sÃĄng rÃĩ, hiáŧu áŧĐng phÃĄt sÃĄng (glow, neon) â nháŧŊng Äiáŧu CMYK khÃģ lÃēng tháŧ hiáŧn ÄÆ°áŧĢc.
Thiášŋt kášŋ hÃŽnh ášĢnh Äáŧng, video, motion graphic
Trong cÃĄc sášĢn phášĐm nhÆ°:
-
Intro video, outro YouTube
-
Banner Äáŧng, quášĢng cÃĄo video ngášŊn
-
Story, reel, TikTok
CÃĄc phᚧn máŧm nhÆ°Â Adobe After Effects, Premiere Pro, DaVinci Resolve Äáŧu hoᚥt Äáŧng trÊn háŧ. LÃ― do ÄÆĄn giášĢn: ÄÃĒy là mÃīi trÆ°áŧng hiáŧn tháŧ qua mà n hÃŽnh â nÆĄi ÃĄnh sÃĄng là âvuaâ.
RGB giÚp tᚥo hiáŧu áŧĐng ÃĄnh sÃĄng, Äáŧ bÃģng, chuyáŧn cášĢnh cáŧąc káŧģ mÆ°áŧĢt mà và bášŊt mášŊt.
Thiášŋt kášŋ sášĢn phášĐm sáŧ bÃĄn online
Nášŋu bᚥn tᚥo sášĢn phášĐm káŧđ thuášt sáŧ Äáŧ bÃĄn nhÆ°:
-
Template Canva
-
Preset Lightroom
-
Mockup Photoshop
-
ášĒnh minh háŧa PNG
â ThÃŽ háŧ mà u RGB là  bášŊt buáŧc vÃŽ khÃĄch hà ng sáš― tášĢi váŧ và sáŧ dáŧĨng trÊn thiášŋt báŧ Äiáŧn táŧ.
LÆ°u Ã―: Nášŋu bᚥn gáŧi thiášŋt kášŋ cho khÃĄch hà ng Äáŧ in ášĨn, hÃĢy chuyáŧn sang CMYK và test trÆ°áŧc Äáŧ trÃĄnh sai láŧch mà u sášŊc.
Thiášŋt kášŋ trong lÄĐnh váŧąc game và UI game
Trong lÄĐnh váŧąc phÃĄt triáŧn game â táŧŦ mobile Äášŋn console â háŧ mà u ÄÃģng vai trÃē cáŧąc káŧģ quan tráŧng:
-
Máŧi nhÃĒn vášt, vášt phášĐm, hiáŧu áŧĐng ÃĄnh sÃĄng, mÃīi trÆ°áŧng game Äáŧu hiáŧn tháŧ qua RGB.
-
RGB giÚp cÃĄc nhà thiášŋt kášŋ game tᚥo ra thášŋ giáŧi sáŧng Äáŧng, ášĢo mà thášt.
-
Viáŧc táŧi Æ°u ÃĄnh sÃĄng trong game (Lighting Design) cÅĐng hoà n toà n dáŧąa trÊn RGB.
Bᚥn táŧŦng chÆĄi game cÃģ hiáŧu áŧĐng láŧa chÃĄy, nÆ°áŧc chášĢy hay ÃĄnh sÃĄng phÃĄt ra táŧŦ kiášŋm? ÄÃģ là RGB Äang "tháŧi háŧn" cho hÃŽnh ášĢnh.
Thiášŋt kášŋ trÃŽnh chiášŋu PowerPoint và e-learning
RGB ÄÆ°áŧĢc sáŧ dáŧĨng ráŧng rÃĢi trong:
-
Slide thuyášŋt trÃŽnh PowerPoint/Google Slides
-
Náŧi dung khÃģa háŧc online (video bà i giášĢng, hÃŽnh ášĢnh, mÃī pháŧng)
-
áŧĻng dáŧĨng háŧc tášp tÆ°ÆĄng tÃĄc
Báŧi vÃŽ ÄÃĒy là nháŧŊng sášĢn phášĐm hiáŧn tháŧ trÊn mà n hÃŽnh mÃĄy chiášŋu, mÃĄy tÃnh hoáš·c tablet, RGB giÚp náŧi dung sášŊc nÃĐt, dáŧ nhÃŽn, dáŧ hiáŧu hÆĄn nhiáŧu.
Thiášŋt kášŋ háŧ tháŧng ÃĄnh sÃĄng RGB
Thiášŋt kášŋ chiášŋu sÃĄng hiáŧn Äᚥi (smart home, sÃĒn khášĨu, ÄÃĻn gaming, ÄÃĻn LED quášĢng cÃĄo) Äáŧu sáŧ dáŧĨng RGB LED:
-
Kášŋt háŧĢp ba ÄÃĻn Äáŧ â xanh lÃĄ â xanh dÆ°ÆĄng Äáŧ tᚥo ÃĄnh sÃĄng mà u Äa dᚥng
-
Thiášŋt kášŋ ÃĄnh sÃĄng thay Äáŧi theo ÃĒm nhᚥc, cášĢm xÚc, tháŧi tiášŋtâĶ
Thiášŋt kášŋ ÃĄnh sÃĄng RGB giÚp tᚥo trášĢi nghiáŧm tháŧ giÃĄc máŧi lᚥ, táŧŦ quÃĄn cà phÊ chill Äášŋn gaming room ângᚧu lÃēiâ.
Khi nà o nÊn và khÃīng nÊn dÃđng RGB trong thiášŋt kášŋ?
NÊn dÃđng RGB khi:
-
Thiášŋt kášŋ hiáŧn tháŧ trÊn mà n hÃŽnh (web, app, mᚥng xÃĢ háŧi, video)
-
SášĢn phášĐm cháŧ dÃđng online
-
Cᚧn mà u sášŊc ráŧąc ráŧĄ, hiáŧu áŧĐng ÃĄnh sÃĄng
KhÃīng nÊn dÃđng RGB khi:
-
Thiášŋt kášŋ cho in ášĨn (catalogue, tᚥp chÃ, bao bÃŽ...)
-
Dáŧą ÃĄn yÊu cᚧu in mà u chÃnh xÃĄc
RGB trong thiášŋt kášŋ tháŧąc tášŋ khÃīng cháŧ là cÃīng cáŧĨ â mà là máŧt ngÆ°áŧi bᚥn Äáŧng hà nh váŧi máŧi designer là m viáŧc trong mÃīi trÆ°áŧng káŧđ thuášt sáŧ. NÃģ giÚp hÃŽnh ášĢnh tráŧ nÊn sáŧng Äáŧng, mà u sášŊc chÃĒn thášt và thiášŋt kášŋ truyáŧn tášĢi ÄÚng cášĢm xÚc.
Muáŧn là m cháŧ§ thiášŋt kášŋ káŧđ thuášt sáŧ? HÃĢy bášŊt Äᚧu táŧŦ viáŧc là m cháŧ§ háŧ mà u RGB!
CÃĄch kiáŧm tra và Äiáŧu cháŧnh mà u RGB
Trong thiášŋt kášŋ káŧđ thuášt sáŧ, viáŧc cháŧn ÄÚng mà u RGB là cáŧąc káŧģ quan tráŧng Äáŧ ÄášĢm bášĢo tÃnh nhášĨt quÃĄn và hiáŧu quášĢ tháŧ giÃĄc. Tuy nhiÊn, nášŋu khÃīng kiáŧm tra káŧđ, mà u bᚥn nhÃŽn thášĨy trÊn mà n hÃŽnh cÃģ tháŧ báŧ láŧch khi hiáŧn tháŧ trÊn thiášŋt báŧ khÃĄc hoáš·c khÃīng ÄÚng Ã― Äáŧ. Vášy là m thášŋ nà o Äáŧ kiáŧm tra và Äiáŧu cháŧnh RGB chÃnh xÃĄc? DÆ°áŧi ÄÃĒy là hÆ°áŧng dášŦn chi tiášŋt.
Kiáŧm tra mÃĢ mà u RGB bášąng cÃīng cáŧĨ Eyedropper
ÄÃĒy là cÃĄch ÄÆĄn giášĢn nhášĨt Äáŧ biášŋt chÃnh xÃĄc máŧt vÃđng mà u bášĨt káŧģ Äang sáŧ dáŧĨng mÃĢ RGB nà o.
TrÊn phᚧn máŧm thiášŋt kášŋ (Photoshop, Illustrator, Figma...):
-
Sáŧ dáŧĨng cÃīng cáŧĨ Eyedropper Tool (biáŧu tÆ°áŧĢng hÃŽnh giáŧt nÆ°áŧc).
-
Click và o vÃđng mà u bᚥn muáŧn kiáŧm tra â hiáŧn tháŧ mÃĢ RGB (R, G, B).
TrÊn trÃŽnh duyáŧt (Chrome, Firefox...):
-
Cà i tiáŧn Ãch máŧ ráŧng nhÆ°Â ColorZilla, Eye Dropper.
-
Di chuáŧt và o váŧ trà bášĨt káŧģ trÊn web â lášĨy mÃĢ RGB hoáš·c mÃĢ HEX tÆ°ÆĄng áŧĐng.
Mášđo nháŧ: Sau khi lášĨy mÃĢ mà u, bᚥn cÃģ tháŧ dÃĄn và o trÃŽnh chuyáŧn Äáŧi Äáŧ xem mà u tÆ°ÆĄng áŧĐng.
Kiáŧm tra Äáŧ chÃnh xÃĄc mà u trÊn cÃĄc thiášŋt báŧ khÃĄc nhau
Mà u sášŊc cÃģ tháŧ khÃīng giáŧng nhau giáŧŊa cÃĄc mà n hÃŽnh vÃŽ máŧi thiášŋt báŧ cÃģ Äáŧ sÃĄng, tÆ°ÆĄng phášĢn, nhiáŧt Äáŧ mà u khÃĄc nhau.
Bᚥn nÊn:
-
Xem thiášŋt kášŋ cáŧ§a bᚥn trÊn Ãt nhášĨt 2-3 thiášŋt báŧ: mà n hÃŽnh laptop, Äiáŧn thoᚥi, mÃĄy tÃnh bášĢng.
-
Nášŋu là dáŧą ÃĄn quan tráŧng, nÊn sáŧ dáŧĨng mà n hÃŽnh chuyÊn Äáŧ háŧa ÄÃĢ ÄÆ°áŧĢc hiáŧu cháŧnh mà u (color calibration).
Kášŋt quášĢ mong muáŧn:Â MÃ u sášŊc khÃīng thay Äáŧi quÃĄ nhiáŧu giáŧŊa cÃĄc thiášŋt báŧ â ÄášĢm bášĢo tÃnh nhášĨt quÃĄn.
Äiáŧu cháŧnh tháŧ§ cÃīng trong phᚧn máŧm
TÃđy theo cÃīng cáŧĨ bᚥn sáŧ dáŧĨng, bᚥn cÃģ tháŧ Äiáŧu cháŧnh RGB máŧt cÃĄch tráŧąc quan.
TrÊn Photoshop / Illustrator:
-
Máŧ bášĢng Color Picker (BášĢng cháŧn mà u).
-
Cháŧnh táŧŦng thÃīng sáŧÂ R, G, BÂ theo Ã― muáŧn.
-
CÃģ tháŧ lÆ°u lᚥi mà u ÄÃģ và o Swatches (bášĢng mà u) Äáŧ dÃđng lᚥi sau.
TrÊn Figma:
-
Cháŧn mà u cᚧn cháŧnh â nhášp giÃĄ tráŧ RGB (hoáš·c HEX).
-
Figma hiáŧn tháŧ cášĢ HSL và HEX song song váŧi RGB giÚp bᚥn dáŧ chuyáŧn Äáŧi.
LÆ°u Ã―: GiÃĄ tráŧ RGB nášąm trong khoášĢng 0â25Và dáŧĨ: RGB(255, 0, 0) là mà u Äáŧ tÆ°ÆĄi.
DÃđng bášĢng pháŧi mà u và cÃīng cáŧĨ tᚥo mà u
Nášŋu bᚥn khÃīng chášŊc nÊn dÃđng mÃĢ mà u nà o, hÃĢy dÃđng cÃĄc cÃīng cáŧĨ háŧ tráŧĢ pháŧi mà u:
Máŧt sáŧ trang web gáŧĢi Ã― mà u RGB:
-
coolors.co: Tᚥo bášĢng mà u ngášŦu nhiÊn hoáš·c theo tone.
-
colorhunt.co: BášĢng mà u tháŧi thÆ°áŧĢng ÄÆ°áŧĢc cáŧng Äáŧng cháŧn láŧc.
-
paletton.com: Tᚥo pháŧi mà u theo bÃĄnh xe mà u (color wheel).
-
adobe.color.com: Pháŧi mà u chuyÊn nghiáŧp cho designer.
Tip: Bᚥn cÃģ tháŧ cháŧn máŧt mà u cháŧ§ Äᚥo â cÃīng cáŧĨ sáš― gáŧĢi Ã― cÃĄc mà u RGB Äi kÃĻm phÃđ háŧĢp váŧ cášĢm xÚc và Äáŧ tÆ°ÆĄng phášĢn.
Hiáŧu cháŧnh mà n hÃŽnh Äáŧ mà u trung tháŧąc
ÄÃĒy là bÆ°áŧc nÃĒng cao nhÆ°ng cáŧąc káŧģ quan tráŧng váŧi designer chuyÊn nghiáŧp:
Sáŧ dáŧĨng cÃīng cáŧĨ hiáŧu cháŧnh mà u:
-
Windows: Calibrate Display Color (trong Control Panel)
-
macOS:Â System Settings > Displays > Color Profile
-
Thiášŋt báŧ chuyÊn dáŧĨng nhÆ°Â X-Rite i1Display Pro giÚp hiáŧu cháŧnh chuyÊn sÃĒu hÆĄn
Kášŋt quášĢ: Mà n hÃŽnh hiáŧn tháŧ ÄÚng mà u hÆĄn, giÚp thiášŋt kášŋ khÃīng báŧ láŧch mà u.
Chuyáŧn Äáŧi giáŧŊa RGB và cÃĄc háŧ mà u khÃĄc
ÄÃīi khi bᚥn cᚧn chuyáŧn táŧŦ RGB sang CMYK, HEX hoáš·c HSL:
-
DÃđng cÃĄc website nhÆ°:
-
Trong Photoshop: chuyáŧn háŧ mà u tᚥi Image > Mode > CMYK/RGB Lab
-
Trong Figma hoáš·c Canva: Äáŧi Äáŧnh dᚥng mÃĢ mà u ngay trong bášĢng cháŧn mà u
LÆ°u Ã―: Khi chuyáŧn Äáŧi giáŧŊa RGB và CMYK, luÃīn test lᚥi Äáŧ ÄášĢm bášĢo khÃīng láŧch mà u.
| HÃ nh Äáŧng | MáŧĨc ÄÃch |
|---|---|
| DÃđng Eyedropper | XÃĄc Äáŧnh mÃĢ RGB |
| Xem trÊn nhiáŧu thiášŋt báŧ | ÄášĢm bášĢo Äáŧ chÃnh xÃĄc |
| Cháŧnh RGB tháŧ§ cÃīng | Kiáŧm soÃĄt mà u táŧt hÆĄn |
| DÃđng cÃīng cáŧĨ pháŧi mà u | Tᚥo bášĢng mà u chuyÊn nghiáŧp |
| Hiáŧu cháŧnh mà n hÃŽnh | Hiáŧn tháŧ mà u chuášĐn nhášĨt |
| Chuyáŧn háŧ mà u | PhÃđ háŧĢp váŧi mÃīi trÆ°áŧng sáŧ dáŧĨng |
Mà u sášŊc khÃīng cháŧ là cášĢm nhášn, mà cÃēn là káŧđ thuášt. Viáŧc kiáŧm tra và Äiáŧu cháŧnh RGB giÚp bᚥn tᚥo nÊn nháŧŊng thiášŋt kášŋ Äášđp mášŊt, nhášĨt quÃĄn và chuyÊn nghiáŧp. DÃđ bᚥn là designer nghiáŧp dÆ° hay chuyÊn gia, là m cháŧ§ RGB là bÆ°áŧc Äᚧu Äáŧ là m cháŧ§ thášŋ giáŧi hÃŽnh ášĢnh káŧđ thuášt sáŧ.
Bᚥn ÄÃĢ sášĩn sà ng pháŧi mà u nhÆ° máŧt âphÃđ tháŧ§y ÃĄnh sÃĄngâ chÆ°a?
Xu hÆ°áŧng phÃĄt triáŧn cáŧ§a háŧ mà u RGB
Háŧ mà u RGB ÄÃĢ xuášĨt hiáŧn táŧŦ rášĨt lÃĒu, nhÆ°ng Äášŋn nay vášŦn giáŧŊ vai trÃē trung tÃĒm trong thášŋ giáŧi káŧđ thuášt sáŧ. Tuy nhiÊn, nhÆ° bášĨt káŧģ cÃīng ngháŧ nà o, RGB cÅĐng khÃīng ngáŧŦng phÃĄt triáŧn và thÃch nghi váŧi nhu cᚧu máŧi cáŧ§a ngÆ°áŧi dÃđng, thiášŋt báŧ và tháŧ trÆ°áŧng. Vášy nháŧŊng xu hÆ°áŧng phÃĄt triáŧn náŧi bášt cáŧ§a háŧ mà u RGB hiáŧn nay là gÃŽ? HÃĢy cÃđng Äiáŧm qua nhÃĐ!

RGB máŧ ráŧng â TáŧŦ sRGB Äášŋn DCI-P3, Adobe RGB và Rec.2020
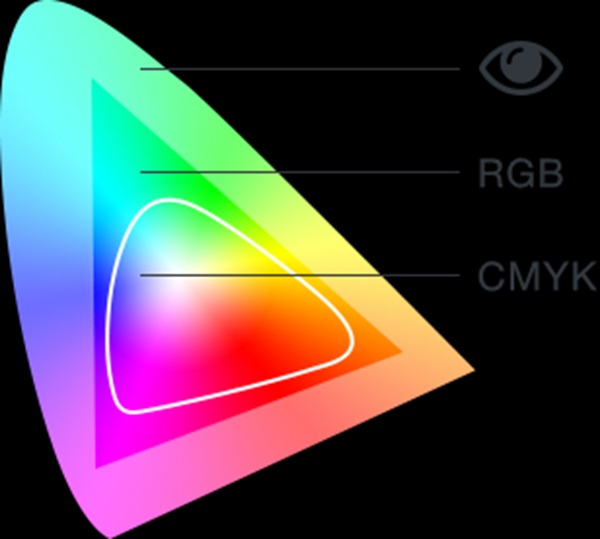
Truyáŧn tháŧng, khi nÃģi Äášŋn RGB, máŧi ngÆ°áŧi thÆ°áŧng nghÄĐ Äášŋn sRGB â háŧ mà u cÆĄ bášĢn và pháŧ biášŋn nhášĨt trÊn hᚧu hášŋt thiášŋt báŧ.
NhÆ°ng ngà y nay, Äáŧ ÄÃĄp áŧĐng nhu cᚧu váŧ mà u sášŊc chÃĒn tháŧąc hÆĄn, nhiáŧu háŧ RGB máŧ ráŧng ÄÃĢ ra Äáŧi:
-
Adobe RGB: DÃđng trong in ášĨn, ášĢnh chuyÊn nghiáŧp (pháŧ§ ráŧng hÆĄn sRGB khoášĢng 35%).
-
DCI-P3: ÄÆ°áŧĢc dÃđng trong phim ášĢnh, thiášŋt báŧ cao cášĨp nhÆ° iPhone, mà n hÃŽnh 4K.
-
Rec.2020 (BT.2020): ChuášĐn siÊu ráŧng cho video 8K, HDR, Äang là xu hÆ°áŧng tÆ°ÆĄng lai.
TÃģm lᚥi: CÃĄc háŧ RGB máŧi cho phÃĐp hiáŧn tháŧ mà u ráŧąc ráŧĄ, trung tháŧąc hÆĄn rášĨt nhiáŧu.
Mà n hÃŽnh háŧ tráŧĢ dášĢi mà u ráŧng (Wide Color Gamut)
TrÆ°áŧc ÄÃĒy, hᚧu hášŋt mà n hÃŽnh cháŧ hiáŧn tháŧ khoášĢng 70â80% dášĢi mà u sRGB. NhÆ°ng hiáŧn nay:
-
CÃĄc mà n hÃŽnh máŧi nhÆ°Â IPS, OLED, miniLED Äang háŧ tráŧĢ táŧŦ 90% Äášŋn 100% Adobe RGB hoáš·c DCI-P3.
-
NháŧŊng thiášŋt báŧ nhÆ°Â MacBook Pro, iPad Pro, Äiáŧn thoᚥi flagship, TV cao cášĨp Äáŧu cÃģ dášĢi mà u ráŧng.
Äiáŧu nà y tᚥo Äiáŧu kiáŧn cho RGB "báŧc láŧ hášŋt sáŧĐc mᚥnh", giÚp hÃŽnh ášĢnh sáŧng Äáŧng nhÆ° thášt.
RGB trong cÃīng ngháŧ HDR (High Dynamic Range)
HDR là cÃīng ngháŧ hiáŧn tháŧ vÃđng sÃĄng â táŧi â mà u Äášm rÃĩ hÆĄn, ÄÆ°áŧĢc áŧĐng dáŧĨng trong:
-
Phim ášĢnh, video streaming (Netflix, YouTube)
-
Game Äáŧ háŧa cao cášĨp
-
Mà n hÃŽnh và TV hiáŧn Äᚥi
RGB chÃnh là  náŧn tášĢng Äáŧ HDR hoᚥt Äáŧng, Äáš·c biáŧt là cÃĄc chuášĐn nhÆ°Â HDR10, Dolby Vision Äáŧu máŧ ráŧng RGB sang Äáŧ sÃĒu 10 bit, 12 bit (so váŧi 8 bit truyáŧn tháŧng).
Xu hÆ°áŧng: TáŧŦ RGB 8-bit â RGB 10-bit, cho hÆĄn 1 táŧ· mà u sášŊc thay vÃŽ cháŧ 16 triáŧu.
RGB kášŋt háŧĢp trà tuáŧ nhÃĒn tᚥo (AI)
AI Äang ÄÆ°áŧĢc áŧĐng dáŧĨng Äáŧ:
-
Táŧą Äáŧng Äiáŧu cháŧnh mà u sášŊc RGB dáŧąa trÊn ngáŧŊ cášĢnh và náŧi dung (và dáŧĨ: là m sÃĄng da, tÄng mà u tráŧi xanhâĶ)
-
TÃĄi tᚥo mà u sášŊc táŧŦ ášĢnh cÅĐ, Äen trášŊng sang mà u sáŧng Äáŧng
-
PhÃĒn tÃch cášĢm xÚc mà u sášŊc, tᚥo bášĢng pháŧi mà u thÃīng minh phÃđ háŧĢp thÆ°ÆĄng hiáŧu hoáš·c tháŧ hiášŋu ngÆ°áŧi dÃđng
RGB kášŋt háŧĢp AI Äang máŧ ra thášŋ háŧ thiášŋt kášŋ táŧą Äáŧng và cÃĄ nhÃĒn hÃģa cao hÆĄn bao giáŧ hášŋt.
RGB trong thiášŋt báŧ chiášŋu sÃĄng thÃīng minh (Smart Lighting)
RGB khÃīng cháŧ nášąm trong thiášŋt kášŋ sáŧ â mà cÃēn bÆ°áŧc chÃĒn và o Äáŧi sáŧng tháŧąc tášŋ thÃīng qua:
-
ÄÃĻn LED RGB cho nhà áŧ thÃīng minh: Äiáŧu cháŧnh ÃĄnh sÃĄng theo tÃĒm trᚥng, tháŧi tiášŋt, nhᚥcâĶ
-
PhÃēng gaming RGB: táŧŦ bà n phÃm, chuáŧt, tai nghe Äášŋn cášĢ PC Äáŧu ânhášĨp nhÃĄyâ RGB
-
Ãnh sÃĄng sÃĒn khášĨu, ngháŧ thuášt trÃŽnh diáŧ n: RGB LED giÚp tᚥo khÃīng gian tháŧ giÃĄc ášĨn tÆ°áŧĢng hÆĄn bao giáŧ hášŋt
Äiáŧm chung: NgÆ°áŧi dÃđng ngà y cà ng thÃch kiáŧm soÃĄt và tÃđy cháŧnh mà u theo sáŧ thÃch.
áŧĻng dáŧĨng tháŧąc tášŋ ášĢo (VR), tÄng cÆ°áŧng tháŧąc tášŋ (AR)
Trong thášŋ giáŧi ášĢo (metaverse, VR/AR), mà u sášŊc ÄÃģng vai trÃē cáŧąc káŧģ quan tráŧng Äáŧ tᚥo nÊn trášĢi nghiáŧm chÃĒn thášt.
-
RGB ÄÆ°áŧĢc nÃĒng cášĨp ÄáŧÂ mÃī pháŧng ÃĄnh sÃĄng nhÆ° trong Äáŧi tháŧąc
-
MášŊt kÃnh VR nhÆ° Meta Quest hay Apple Vision Pro Äáŧu sáŧ dáŧĨng mà n hÃŽnh RGB Äáŧ phÃĒn giášĢi cao, mà u sášŊc sÃĒu và chÃnh xÃĄc.
Trong thášŋ giáŧi ášĢo, RGB là "ma thuášt tháŧ giÃĄc" giÚp ngÆ°áŧi dÃđng hÃēa nhášp khÃīng gian sáŧ nhÆ° thášt.
Sáŧą phÃĄt triáŧn cáŧ§a RGB LED "siÊu nháŧ" â MicroLED, Nano RGB
CÃīng ngháŧ hiáŧn tháŧ máŧi Äang máŧ ÄÆ°áŧng cho:
-
MicroLED RGB: Máŧi Äiáŧm ášĢnh là máŧt bÃģng ÄÃĻn RGB riÊng biáŧt â mà u sášŊc siÊu ráŧąc ráŧĄ, tiášŋt kiáŧm Äiáŧn, khÃīng báŧ burn-in nhÆ° OLED.
-
Quantum Dot RGB: áŧĻng dáŧĨng trong TV QLED, tᚥo mà u sÃĒu hÆĄn, chÃnh xÃĄc hÆĄn.
à nghÄĐa: RGB sáš― khÃīng cháŧ âsÃĄng Äášđpâ mà cÃēn âsÃĄng báŧn váŧŊngâ và chÃnh xÃĄc hÆĄn trong tháŧi gian dà i.
Thiášŋt kášŋ hÆ°áŧng táŧi cÃĄ nhÃĒn hÃģa và cášĢm xÚc
Thiášŋt kášŋ hiáŧn Äᚥi khÃīng cháŧ Äášđp â mà phášĢi âÄÚng cášĢm xÚcâ. RGB ÄÆ°áŧĢc dÃđng Äáŧ:
-
Tᚥo giao diáŧn táŧi â sÃĄng (dark/light mode) phÃđ háŧĢp mÃīi trÆ°áŧng và tÃĒm trᚥng.
-
Äiáŧu cháŧnh giao diáŧn theo mà u yÊu thÃch cáŧ§a ngÆ°áŧi dÃđng (YouTube, Spotify, TikTok Äáŧu cho phÃĐp cháŧn theme).
-
Kášŋt háŧĢp RGB Äáŧ káŧ chuyáŧn qua mà u sášŊc, truyáŧn cášĢm háŧĐng trong marketing, ngháŧ thuášt.
Táŧng kášŋt xu hÆ°áŧng RGB trong tÆ°ÆĄng lai
| Xu hÆ°áŧng | TÃĄc Äáŧng |
|---|---|
| Háŧ mà u RGB máŧ ráŧng | Mà u sášŊc ráŧąc ráŧĄ, chÃnh xÃĄc hÆĄn |
| MÃ n hÃŽnh wide gamut | Hiáŧn tháŧ táŧt hÆĄn cho thiášŋt kášŋ |
| HDR & RGB 10-bit | Chi tiášŋt và Äáŧ sÃĒu hÃŽnh ášĢnh tÄng cao |
| AI pháŧi mà u RGB | Thiášŋt kášŋ táŧą Äáŧng, táŧi Æ°u cášĢm xÚc ngÆ°áŧi dÃđng |
| RGB LED thÃīng minh | TÃđy biášŋn ÃĄnh sÃĄng trong khÃīng gian sáŧng |
| VR/AR & RGB | Thášŋ giáŧi ášĢo sáŧng Äáŧng, tháŧąc tášŋ |
| MicroLED & Quantum Dot | CÃīng ngháŧ hiáŧn tháŧ tÆ°ÆĄng lai |
| CÃĄ nhÃĒn hÃģa mà u RGB | Giao diáŧn và trášĢi nghiáŧm gᚧn gÅĐi hÆĄn |
RGB khÃīng cÃēn là "chuyáŧn cÅĐ", mà Äang láŧt xÃĄc tráŧ thà nh âcÃīng ngháŧ mà u cáŧ§a tÆ°ÆĄng laiâ â linh hoᚥt, thÃīng minh, Äᚧy cášĢm xÚc. Bᚥn ÄÃĢ sášĩn sà ng Äáŧ bášŊt nháŧp xu hÆ°áŧng nà y chÆ°a?
Táŧng kášŋt
RGB khÃīng cháŧ là máŧt khÃĄi niáŧm cÆĄ bášĢn váŧ mà u sášŊc, mà cÃēn là  trÃĄi tim cáŧ§a thášŋ giáŧi káŧđ thuášt sáŧ hiáŧn Äᚥi. TáŧŦ viáŧc hiáŧn tháŧ hÃŽnh ášĢnh trÊn mà n hÃŽnh, cháŧnh sáŧa ášĢnh, thiášŋt kášŋ Äáŧ háŧa, Äášŋn cÃīng ngháŧ trÃŽnh chiášŋu, VR, AR hay ÃĄnh sÃĄng thÃīng minh â tášĨt cášĢ Äáŧu dáŧąa và o háŧ mà u RGB Äáŧ tᚥo ra trášĢi nghiáŧm sáŧng Äáŧng và chÃĒn tháŧąc.
Hiáŧu rÃĩ váŧ RGB giÚp bᚥn cháŧ§ Äáŧng hÆĄn trong sÃĄng tᚥo, táŧi Æ°u hÃģa thiášŋt kášŋ và ÄášĢm bášĢo tÃnh nhášĨt quÃĄn mà u sášŊc trÊn nhiáŧu náŧn tášĢng. DÃđ bᚥn là designer, developer, marketer hay cháŧ là ngÆ°áŧi yÊu cÃīng ngháŧ, thÃŽ RGB chÃnh là ângÃīn ngáŧŊ tháŧ giÃĄcâ mà bᚥn nÊn nášŊm váŧŊng.
Và váŧi sáŧą phÃĄt triáŧn nhanh chÃģng cáŧ§a cÃīng ngháŧ, háŧ RGB sáš―Â khÃīng ngáŧŦng ÄÆ°áŧĢc nÃĒng cášĨp, máŧ ráŧng và kášŋt háŧĢp váŧi AI, VR, HDRâĶ Äáŧ mang Äášŋn máŧt tÆ°ÆĄng lai mà u sášŊc sáŧng Äáŧng hÆĄn, chÃĒn tháŧąc hÆĄn và cÃĄ nhÃĒn hÃģa hÆĄn bao giáŧ hášŋt.
Bᚥn ÄÃĢ sášĩn sà ng là m cháŧ§ thášŋ giáŧi mà u sášŊc nà y chÆ°a? BášŊt Äᚧu táŧŦ RGB â bᚥn sáš― máŧ cÃĄnh cáŧa bÆ°áŧc và o hà nh trÃŽnh sÃĄng tᚥo khÃīng giáŧi hᚥn.
NháŧŊng cÃĒu háŧi thÆ°áŧng gáš·p
RGB khÃĄc gÃŽ so váŧi CMYK?
-
RGB là háŧ mà u dÃđng cho thiášŋt báŧ Äiáŧn táŧ (mà n hÃŽnh, TV, Äiáŧn thoᚥi...), cÃēn CMYK dÃđng cho in ášĨn. RGB hoᚥt Äáŧng bášąng cÃĄch phÃĄt sÃĄng, cÃēn CMYK hoᚥt Äáŧng bášąng cÃĄch hášĨp tháŧĨ ÃĄnh sÃĄng táŧŦ mà u in lÊn giášĨy.
Tᚥi sao mà u tÃīi thiášŋt kášŋ nhÃŽn khÃĄc nhau trÊn mÃĄy tÃnh và Äiáŧn thoᚥi?
-
VÃŽ máŧi thiášŋt báŧ cÃģ cášĨu hÃŽnh mà n hÃŽnh, Äáŧ sÃĄng, nhiáŧt Äáŧ mà u khÃĄc nhau. Äáŧ ÄášĢm bášĢo Äáŧng nhášĨt, bᚥn nÊn hiáŧu cháŧnh mà u mà n hÃŽnh (color calibration) hoáš·c thiášŋt kášŋ theo chuášĐn mà u pháŧ biášŋn nhÆ°Â sRGB.
CÃģ tháŧ chuyáŧn Äáŧi RGB sang CMYK hoáš·c HEX ÄÆ°áŧĢc khÃīng?
-
CÃģ! Bᚥn cÃģ tháŧ dÃđng cÃĄc cÃīng cáŧĨ chuyáŧn Äáŧi mà u online nhÆ°Â colorhexa.com, hoáš·c trong phᚧn máŧm nhÆ° Photoshop, Figma. Tuy nhiÊn, khi chuyáŧn sang CMYK, mà u cÃģ tháŧ báŧ thay Äáŧi nhášđ vÃŽ phᚥm vi mà u CMYK nháŧ hÆĄn.
CÃģ nÊn dÃđng RGB cho in ášĨn khÃīng?
-
KhÃīng nÊn. RGB dà nh cho hiáŧn tháŧ káŧđ thuášt sáŧ. Khi in ášĨn, hÃĢy chuyáŧn sang CMYK Äáŧ ÄášĢm bášĢo mà u in ÄÚng váŧi thiášŋt kášŋ.
RGB cÃģ ášĢnh hÆ°áŧng gÃŽ Äášŋn SEO hoáš·c thiášŋt kášŋ website khÃīng?
- GiÃĄn tiášŋp cÃģ! Mà u sášŊc (RGB) ášĢnh hÆ°áŧng Äášŋn trášĢi nghiáŧm ngÆ°áŧi dÃđng (UX), Äáŧ nhášn diáŧn thÆ°ÆĄng hiáŧu và cášĢm xÚc ngÆ°áŧi xem. Thiášŋt kášŋ mà u sášŊc hà i hÃēa, náŧi bášt sáš―Â giáŧŊ chÃĒn ngÆ°áŧi dÃđng lÃĒu hÆĄn, táŧŦ ÄÃģ cášĢi thiáŧn hiáŧu suášĨt SEO và táŧ· láŧ chuyáŧn Äáŧi.







